ReactはComponentを作るための仕組み?
Reactを触っていて感じるのは、React自体はコンポーネントを作るための仕組みなんだなということです。
例えば現在時間を表示する機能がほしいと思ったら
今回は先ほど例に出した現在時間を表示するためのJustnow Componentを作ってみたいと思います。
現在時間を表示するComponent
サンプル
前回のサンプルにちょろっと書き足しました。このままコピペしてブラウザで開けば実行されます。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Justnow</title> <script src="https://unpkg.com/react@16/umd/react.development.js"></script> <script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script> <!-- Don't use this in production: --> <script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script> </head> <body> <div id="root"></div> <script type="text/babel"> class Justnow extends React.Component { render() { let now = new Date(); let now_date = [now.getFullYear(), now.getMonth()+1, now.getDate()].join('-'); let now_time = [now.getHours(), now.getMinutes(), now.getSeconds()].join(':'); return <h1>{now_date} {now_time}</h1>; } } ReactDOM.render( <Justnow />, document.getElementById('root') ); </script> </body> </html>
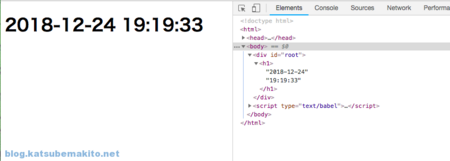
実行結果
ReactDOM.render()が実行された瞬間の時刻が表示されます。
簡単ですね!

解説
React.Component
ES2015(ES6)以降を使用することが前提となりますが、React.Componentクラスを継承することで新たなComponentを作成することができます。ここではサンプルの通り class Justnow extends React.Component とすることで、JustnowComponentを生成しています。
バージョン16で廃止されてしまいましたが、以前はReact.createClass()というヘルパーを利用してComponentを作成していました。現在では利用することはできませんのでご注意を。
var Justnow = React.createClass({ render: function(){ let now = new Date(); let now_date = [now.getFullYear(), now.getMonth()+1, now.getDate()].join('-'); let now_time = [now.getHours(), now.getMinutes(), now.getSeconds()].join(':'); return <h1>{now_date} {now_time}</h1>; } });
何も殺さなくても…と思わないでもないですが、Reactは発展途上ということありしばらくは大胆な仕様変更に付き合う覚悟が必要なようですw
The deprecations introduced in 15.x have been removed from the core package. React.createClass is now available as create-react-class, React.PropTypes as prop-types, React.DOM as react-dom-factories, react-addons-test-utils as react-dom/test-utils, and shallow renderer as react-test-renderer/shallow. See 15.5.0 and 15.6.0 blog posts for instructions on migrating code and automated codemods.
React公式ブログより
JSXでの中括弧
JSXで中括弧(波括弧)は特別な意味を持ちます。
中括弧で囲まれた内部はプログラムとして扱われ、サンプルの <h1>{now_date} {now_time}</h1> のように変数を出力することができます。
また足し算などの演算や、関数などの呼び出しも行うことが可能です。試しに以下のように変更して実行するとアラートが表示されます。意味はないですがねw
//return <h1>{now_date} {now_time}</h1>; // ↓ return <div>{alert("hoge")}</div>;
書籍
翔泳社
売り上げランキング: 139,067
