JavaScript界のモダンな3大フレームワーク「React」「AngularJS」「Vue.js」、いずれも一長一短あるクセのあるソフトウェアで常に宗教戦争にさらされているわけですが、結論から言えばプロジェクトや個人の趣向にあった物を使えば良いし、正直なところES2015(ES6)以降を使うなら個人的にはVanillaJSで十分な場合が多いと思っています。
ところがしばらく前からReacは単なるWebアプリの世界を抜け出し、スマホ用のネイティブアプリやVRなど様々な分野に広がりを見せています。Googleトレンドで過去5年間のデータを見ると、調べ方によりますがこれを書いている2018年末はReactが優位な模様。
乗るしか無い、このビッグウェーブに!というわけで、しばらくReactについてお勉強をしてみたいと思います。
HellowWorld
公式サイトのドキュメントを見ると、まずはCodePenなどでサンプルを実行するように言われるのですが、
If you’re interested in playing around with React, you can use an online code playground. Try a Hello World template on CodePen or CodeSandbox.
全体像を見渡しながらお勉強したかったので、以下の段落で紹介されているサンプルをまずは実行してみます。
If you prefer to use your own text editor, you can also download this HTML file, edit it, and open it from the local filesystem in your browser. It does a slow runtime code transformation, so we’d only recommend using this for simple demos.
コード
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Hello World</title> <script src="https://unpkg.com/react@16/umd/react.development.js"></script> <script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script> <!-- Don't use this in production: --> <script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script> </head> <body> <div id="root"></div> <script type="text/babel"> ReactDOM.render( <h1>Hello, world!</h1>, document.getElementById('root') ); </script> </body> </html>
オリジナルのソースはこちら。 https://raw.githubusercontent.com/reactjs/reactjs.org/master/static/html/single-file-example.htmlraw.githubusercontent.com
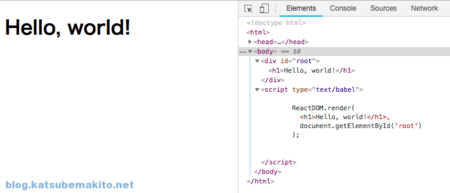
実行結果
なんか動いた!
ReactDOM.render()メソッドが実行され、最終的に内にHelloWorldが表示されているのがわかります。

ReactDOM.render()内にいるHello, world!
JSXを使わない場合は以下のようなコードを書くと同じように動いてくれます。
ReactDOM.render( React.createElement("h1", null, "HelloWorld"), document.getElementById('root') );
1行だけなら良いのですが、これが10行を超えてきて、入れ子構造になってくると、JSXのありがたみが分かってくるらしいので、しばらく使って見てからどちらで行くかを決めた方が良いかもしれませんね。
JSXが初見で気持ち悪いし、これが原因で食わず嫌いになる気持ちは非常によくわかりますw
書籍
オライリージャパン
売り上げランキング: 44,220
参考ページ
reactjs.org reactjs.org https://www.amazon.co.jp/%E5%85%A5%E9%96%80-React-%E2%80%95%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E3%83%99%E3%83%BC%E3%82%B9%E3%81%AEWeb%E3%83%95%E3%83%AD%E3%83%B3%E3%83%88%E3%82%A8%E3%83%B3%E3%83%89%E9%96%8B%E7%99%BA-Frankie-Bagnardi/dp/4873117194/ref=sr_1_1?ie=UTF8&qid=1545559467&sr=8-1&keywords=%E5%85%A5%E9%96%80Reactwww.amazon.co.jp
