Component内部のデータ管理をどうするか
Reactの売りはデータに変更が発生すると、それに連動しrender()メソッドが実行されるところでもあります。勝手にデータが書き換わってくれる、しかも高速に! ところが前回作成したJustnow Componentではそういった動きになってくれません。
今回はまずはComponent内部でどのようにデータを持つべきかを試してみたいと思います。
現在時間を表示するComponent その2
Reactでは内部でデータを保持するためにstateというプロパティに値を格納します。
前回はrender()メソッド内に持っていたデータを、今回はstateに移し替えてみます。
サンプル
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Justnow2</title> <script src="https://unpkg.com/react@16/umd/react.development.js"></script> <script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script> <!-- Don't use this in production: --> <script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script> </head> <body> <div id="root"></div> <script type="text/babel"> class Justnow extends React.Component { constructor(props) { super(props); this.state = { now: new Date() }; } render() { let now = this.state.now; let now_date = [now.getFullYear(), now.getMonth()+1, now.getDate()].join('-'); let now_time = [now.getHours(), now.getMinutes(), now.getSeconds()].join(':'); return <h1>{now_date} {now_time}</h1>; } } ReactDOM.render( <Justnow />, document.getElementById('root') ); </script> </body> </html>
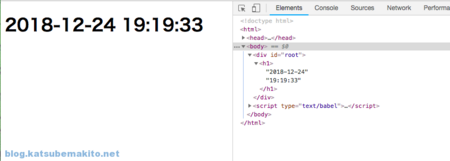
実行結果
前回と同じ結果になっていれば成功です。

解説
constructor()でstateの初期値をセット
以下の部分です。
constructor(props) { super(props); this.state = { now: new Date() }; }
最初のsuper(props);は、スーパークラスであるReact.Componentの方のコンストラクタを実行するためのものです。これ書いておかないとスーパークラス側のコンストラクタが上書きされ実行されません。
その下にあるthis.stateが今回のお話のメインです。
通常、Component内で保持しておきたいデータはここにセットしておくというお約束になっています。
stateの値を参照する
render()メソッド内の以下の箇所になります。
render() { let now = this.state.now;
初期化時に代入した値をthis.stateに続いて指定し参照します。
参照は直接のぞいても問題ないのですが、代入したいときにはコンストラクタ以外では直接this.state.date=new Date()などとすることは絶対にしてはいけません。コンストラクタ以外の箇所では通常this.setState()というstateの値を変更する専用のメソッドを用いますが、このあたりのお話は次回ご説明する予定です。
書籍
翔泳社
売り上げランキング: 139,067
