Firebaseへメールアドレス認証、Twitter認証、Facebook認証、Google認証、匿名認証、お次はGitHubです。
AuthenticationでGitHubログイン
エンジニア向けのサイトだとGitHubでログインさせたくなりますよね。
Firebase Webコンソールの設定
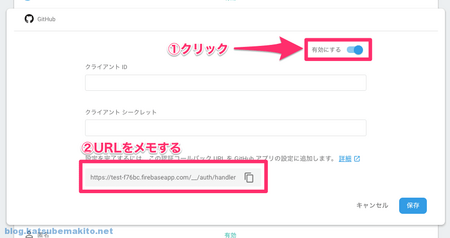
FirebaseのWebコンソールへログインしたら、メニュー「Authentication」→「ログイン方法」とたどります。

画面の真ん中あたりにある「GitHub」のアコーディオンメニューを開き、「有効にする」にチェックしたあと、コールバックAPIをメモします。

ここまで出来たらGitHubへ移動します。
GitHubでOAuthアプリを作成
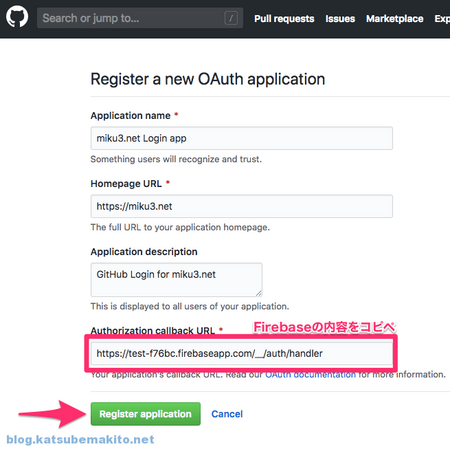
GitHubにログイン後、以下のページにアクセスし、必要事項を入力します。 github.com
callback URLにはFirebaseで表示された内容をコピペします。全て入力できたら「Register application」をクリック。

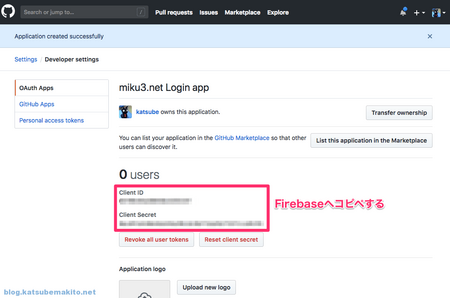
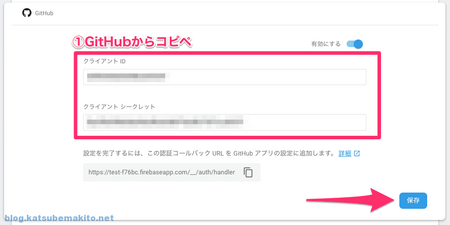
クライアントIDとクライアントシークレットが表示されるので、Firebaseへコピペします。

Firebase側にコピペしたら「保存」ボタンをクリックして設定作業は完了です。

ソースコード
config.js
いつものやつです。FirebaseのWebコンソールに表示されたものをそのままコピペします。
// コンソールの内容をそのままコピペ var config = { apiKey: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx", authDomain: "test-f76bc.firebaseapp.com", databaseURL: "https://test-f76bc.firebaseio.com", projectId: "test-f76bc", storageBucket: "test-f76bc.appspot.com", messagingSenderId: "0000000000000" }; firebase.initializeApp(config);
index.html
FirebaseUIを利用します。TwitterやFacebook、Googleの時と同様にsignInOptionsにfirebase.auth.GithubAuthProvider.PROVIDER_IDを指定します。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Firebase Auth for GitHub</title> <link type="text/css" rel="stylesheet" href="https://cdn.firebase.com/libs/firebaseui/3.5.2/firebaseui.css" /> <style>h1{text-align: center;}</style> </head> <body> <h1>Firebase Auth for GitHub</h1> <div id="firebaseui-auth-container"></div> <script src="https://www.gstatic.com/firebasejs/5.8.1/firebase-app.js"></script> <script src="https://www.gstatic.com/firebasejs/5.8.1/firebase-auth.js"></script> <script src="https://www.gstatic.com/firebasejs/ui/3.5.2/firebase-ui-auth__ja.js"></script> <script src="/js/config.js"></script> <script> //---------------------------------------------- // Firebase UIの設定 //---------------------------------------------- var uiConfig = { // ログイン完了時のリダイレクト先 signInSuccessUrl: '/auth/github/done.html', // 利用する認証機能 signInOptions: [ firebase.auth.GithubAuthProvider.PROVIDER_ID ], // 利用規約のURL(任意で設定) tosUrl: 'http://example.com/kiyaku/', // プライバシーポリシーのURL(任意で設定) privacyPolicyUrl: 'https://miku3.net/privacy.html' }; var ui = new firebaseui.auth.AuthUI(firebase.auth()); ui.start('#firebaseui-auth-container', uiConfig); </script> </body> </html>
done.html
ログイン完了時に表示される画面です。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Firebase Auth for GitHub</title> </head> <body> <h1>...Please wait</h1> <div id="info"></div> <script src="https://www.gstatic.com/firebasejs/5.8.1/firebase-app.js"></script> <script src="https://www.gstatic.com/firebasejs/5.8.1/firebase-auth.js"></script> <script src="/js/config.js"></script> <script> firebase.auth().onAuthStateChanged( (user) => { let h1 = document.querySelector('h1'); let info = document.querySelector('#info'); if(user) { h1.innerText = 'Login Complete!'; info.innerHTML = `${user.displayName}さんがログインしました<br>` + `(${user.uid})`; console.log(user); } else { h1.innerText = 'Not Login'; } }); </script> </body> </html>
実行結果
FirebaseのWebコンソールからは以下の通り確認できます。


