GitHub Actionsの実行結果を毎回GitHub上で確認するのも面倒ですよね。一応失敗したときはメールでお知らせしてくれますが、できればSlackに投げてくれるといろいろ都合が良かったりもします。
そこで今回はActionsの実行結果をSlackへ通知する設定を行います。
基本的な原理
Slackへ通知するにはメールを取り込むなどいくつか方法がありますが、ここでは手軽に使えるWebHookURLを利用します。
GitHub ActionsからSlackへの通知にはcurlなどで直接通信しても良いのですが、今回は便利ライブラリ「Slack Notify」を使います。 github.com
Slack側の設定
ちょっと古い記事ですが以下のページなどを参照し、WebHookURLを作成してください。 blog.katsubemakito.net
GitHub側の設定
WebHookURLを登録
Slack側で作成したWebHookURLを保存します。
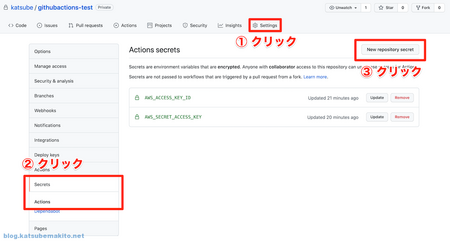
リポジトリ内のメニュー「Settings」から、左メニューの「Secrets」→「Actions」とたどります。右上にある「New repository secret」ボタンをクリックすると入力画面が表示されます。

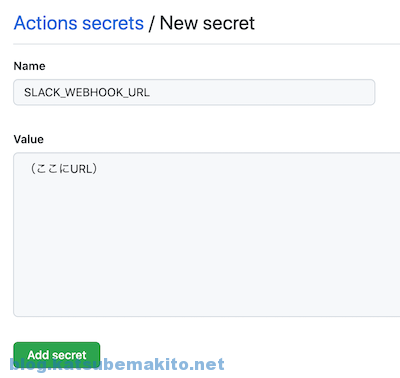
Nameに「SLACK_WEBHOOK_URL」、ValueにURLを入力したら「Add secret」ボタンをクリックします。

Nameで指定する文字列は、後述するYAML上から呼び出すときの文字列と同一であれば何でもかまいません。
workflowを作成
リポジトリ直下に.github/workflowsというディレクトリを作成し、その中にnotifytest.ymlなど適当なファイル名で以下の様なYAMLを保存します(ファイル名は何でもかまいません)。
※以前書いたGitHubへpushするとAWS S3へファイルを転送するworkflowを元にしています。
name: Deploy to S3 #-------------------------# # トリガー #-------------------------# on: #-- mainブランチにpushされたら起動する --# push: branches: - main #-------------------------# # 環境変数 #-------------------------# env: SLACK_WEBHOOK: ${{ secrets.SLACK_WEBHOOK_URL }} SLACK_USERNAME: DeployBot SLACK_CHANNEL: develop SLACK_ICON: https://example.com/image/icon_bot.png #-------------------------# # 実際の処理 #-------------------------# jobs: build: #-- 仮想マシンのOSを指定(ここではUbuntuの最新版) --# runs-on: ubuntu-latest steps: #-- Gitリポジトリの内容を取得 --# - name: Checkout uses: actions/checkout@v2 #-- デプロイ --# # この部分は適当に読み飛ばしてください。 - name: Deploy to S3 env: AWS_ACCESS_KEY_ID: ${{ secrets.AWS_ACCESS_KEY_ID }} AWS_SECRET_ACCESS_KEY: ${{ secrets.AWS_SECRET_ACCESS_KEY }} run: aws s3 sync --delete --region ap-northeast-1 ./public/ s3://bucket.example.com/ #-- Slack通知 --# # 成功 - name: Slack Notification on Success if: ${{ success() }} uses: rtCamp/action-slack-notify@v2 env: SLACK_TITLE: Deploy Success SLACK_COLOR: good # 失敗 - name: Slack Notification on Failure if: ${{ failure() }} uses: rtCamp/action-slack-notify@v2 env: SLACK_TITLE: Deploy Failure SLACK_COLOR: danger
それぞれのオプションの意味は、文字列から何となくわかると思いますが、詳しくはライブラリのREADMEを参照ください。 github.com
workflow全体の環境変数としても良いですし、各step毎の環境変数として定義してもどちらでも動きます。デフォルトで用意されているアイコンがあまりテンション上がらないので、これは適当に準備した方が良さそうですね。
試してみる
本当にSlackへ通知されるかテストします。ここではリポジトリへ適当なファイルを登録しGitHubへpushします。
GitHubへpush
まずは念の為に現在のブランチがmainであることを確認。
$ git branch * main
ファイルを登録しpushします。
$ cd (作業ディレクトリの場所) $ echo 'foo' > public/bar.txt $ git add . $ git commit -m 'slack notify test' $ git push
Actions上のログを確認
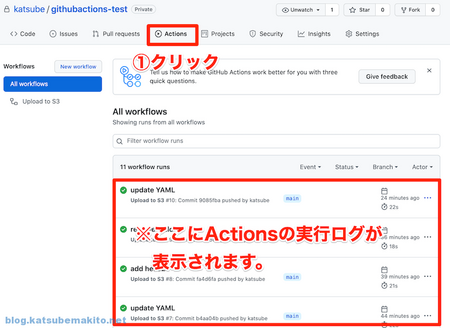
GitHub上の「Actions」タブ内で本当に実行されたか確認します。緑色のアイコンが横に表示されていれば成功です。

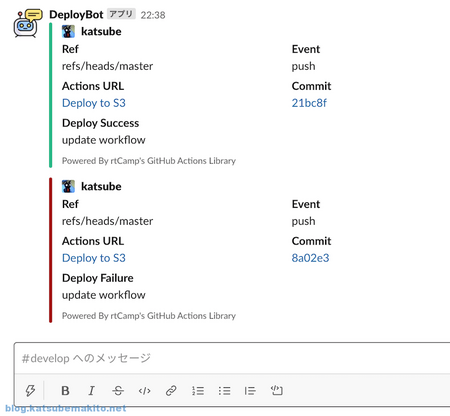
Slackに通知された!
おもむろにSlackを開くと無事に通知されているのが確認できました。左側の罫線が緑色なら成功、赤なら失敗の通知がそれぞれされているのが分かります。