以前はFirebaseへメールアドレスでのログインを行いましたが、今回はTwitterでの認証に挑戦したいと思います。
AuthenticationでTwitterログイン
Twitterでアプリを作成
まず最初にTwitterでデベロッパー登録を行う必要があります。承認されるまでに数時間〜数日かかりますので思いついたら早めに申請しておくのがおすすめです。 blog.katsubemakito.net
その後Twitter上でOAuthアプリを作成します。といっても何も難しいことはなく必要な項目をフォームに入力するだけです。このときにCallback URLの入力を求められたら、いったんFirebseのWebコンソールへ移動します。
blog.katsubemakito.net
Twitterのデベロッパーサイトは日本語訳されていませんので、私もそうなのですが英語が苦手な方はGoogle翻訳をタブで開きながら行えばなんとかなります。
コンソール上の設定
FirebaseのWebコンソールへログインしたら、メニュー「Authentication」→「ログイン方法」とたどります。

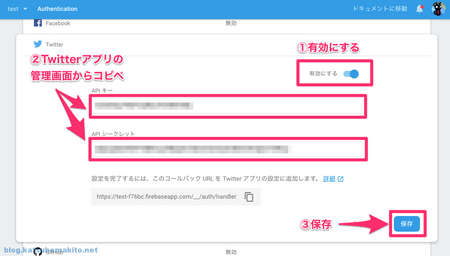
画面の真ん中あたりにある「Twitter」のアコーディオンメニューを開き、「有効にする」にチェックしたあと
- 「コールバックURL」をTwitterのアプリ作成画面にコピー
- Twitterのアプリが作成できたら
Keys and tokensにある「API key」「API secret key」を、Firebaseのこの画面にコピー
最後に「保存」をクリックすれば作業完了です。
ソースコード
config.js
いつものやつです。FirebaseのWebコンソールに表示されたものをそのままコピペします。
// コンソールの内容をそのままコピペ var config = { apiKey: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx", authDomain: "test-f76bc.firebaseapp.com", databaseURL: "https://test-f76bc.firebaseio.com", projectId: "test-f76bc", storageBucket: "test-f76bc.appspot.com", messagingSenderId: "0000000000000" }; firebase.initializeApp(config);
index.html
今回もFirebaseUIを利用します。signInOptionsにfirebase.auth.TwitterAuthProvider.PROVIDER_IDを指定するだけですね。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Firebase Auth for Twitter</title> <link type="text/css" rel="stylesheet" href="https://cdn.firebase.com/libs/firebaseui/3.5.2/firebaseui.css" /> <style>h1{text-align: center;}</style> </head> <body> <h1>Firebase Auth for Twitter</h1> <div id="firebaseui-auth-container"></div> <script src="https://www.gstatic.com/firebasejs/5.8.1/firebase-app.js"></script> <script src="https://www.gstatic.com/firebasejs/5.8.1/firebase-auth.js"></script> <script src="https://www.gstatic.com/firebasejs/ui/3.5.2/firebase-ui-auth__ja.js"></script> <script src="/js/config.js"></script> <script> //---------------------------------------------- // Firebase UIの設定 //---------------------------------------------- var uiConfig = { // ログイン完了時のリダイレクト先 signInSuccessUrl: '/auth/twitter/done.html', // 利用する認証機能 signInOptions: [ firebase.auth.TwitterAuthProvider.PROVIDER_ID ], // 利用規約のURL(任意で設定) tosUrl: 'http://example.com/kiyaku/', // プライバシーポリシーのURL(任意で設定) privacyPolicyUrl: 'http://example.com/privacy' }; var ui = new firebaseui.auth.AuthUI(firebase.auth()); ui.start('#firebaseui-auth-container', uiConfig); </script> </body> </html>
done.html
ログイン完了時に表示される画面です。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Firebase Auth for Twitter</title> </head> <body> <h1>...Please wait</h1> <div id="info"></div> <script src="https://www.gstatic.com/firebasejs/5.8.1/firebase-app.js"></script> <script src="https://www.gstatic.com/firebasejs/5.8.1/firebase-auth.js"></script> <script src="/js/config.js"></script> <script> firebase.auth().onAuthStateChanged( (user) => { let h1 = document.querySelector('h1'); let info = document.querySelector('#info'); if(user) { h1.innerText = 'Login Complete!'; info.innerHTML = `${user.displayName}さんがログインしました<br>` + `(${user.uid})`; console.log(user); } else { h1.innerText = 'Not Login'; } }); </script> </body> </html>
実行結果
実際にログインを試せます。 miku3.net
user.displayNameを参照するとTwitterの名前が保管されているのがわかりますね。user.uidはFirebaseで発行されたユーザーIDになります。