Firebaseの匿名認証はイメージとしてはセッションIDのような物で、ユーザーにログインなど特別な操作をせずともブラウザ(クライアント)を識別する一意のIDを付与してくれます。もちろんメールやSNSなど何らかのログインを行った場合は移行することも可能です。
匿名認証
コンソールで設定
最初にFirebaseのWebコンソールで匿名認証を有効にする必要があります。
コンソールにログインしたら、メニュー「Authentication」→「ログイン方法」とクリック。

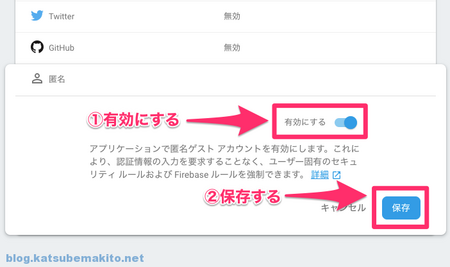
下の方にある「匿名」のアコーディオンを開いて、「有効にする」をクリックし「保存」ボタンを押せば完了です。

JSで匿名ログインする
まずは匿名ログインし新規に発行されたユーザーIDを表示するところまでやってみます。
config.js
いつものやつです。FirebaseのWebコンソールに表示されたものをそのままコピペします。
// コンソールの内容をそのままコピペ var config = { apiKey: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx", authDomain: "test-f76bc.firebaseapp.com", databaseURL: "https://test-f76bc.firebaseio.com", projectId: "test-f76bc", storageBucket: "test-f76bc.appspot.com", messagingSenderId: "0000000000000" }; firebase.initializeApp(config);
index.html
こいつが本体です。ユーザーに通知することなく裏側でFirebaseと非同期で通信しユーザーIDを発行することができます。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>AnonyMously Login</title> </head> <body> <h1>AnonyMously Login</h1> <div id="canvas">.....</div> <script src="https://www.gstatic.com/firebasejs/5.8.1/firebase-app.js"></script> <script src="https://www.gstatic.com/firebasejs/5.8.1/firebase-auth.js"></script> <script src="/js/config.js"></script> <script> // 匿名ログイン // ここでFirebaseと非同期で通信しユーザーIDを発行している firebase.auth().signInAnonymously().catch( (error) => { console.log(`[error] Can not signin anonymouse (${error.code}:${error.message})`); }); // 認証状態が変化すると呼び出される firebase.auth().onAuthStateChanged( (user) => { if ( user ) { let uid = user.uid; document.getElementById("canvas").innerHTML = `あたなのIDは「<strong>${uid}</strong>」です` } }); </script> </body> </html>
実行結果
ブラウザを閉じて再度アクセスしても同じIDが表示されるのがわかると思います。 miku3.net
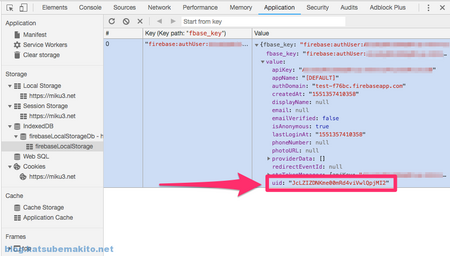
どうもブラウザ内のIndexedDB内に保存されておりここを参照しているようです。こいつを削除すると新規ユーザーとして扱われます(新たなユーザーIDは発番される)

FirebaseのWebコンソール上でも「匿名」ユーザーとして確認できます。なんとなく想像できたと思いますが、ユーザー数が増えてくるとこのコンソールは役に立たなくなりますw あくまで開発用のものだと割り切ったほうが良さそうですね。


