Redmineを利用していると、プラグインを入れるほどではないけど細かいちょっとした部分をカスタマイズしたい欲求に襲われることが毎日のようにあります。しかしRedmineのソース自体に手を入れてしまうとバージョンアップ時に移行が面倒なことになってしまう。そんな時に使うのがRedmine view customize pluginです。 github.com
原理はシンプルで、Redmineの指定したページにHTMLやCSS、JavaScriptを埋め込めるというだけの物です。データはすべてDBに保存されますのでバージョンアップ時に困ることもありません。
今回はインストールから簡単なカスタマイズを行うところまでをまとめます。
インストール
ここではBitnami版のRedmineを使用していますが、他の環境でも同様の手順になります。 またRedmine4.1で動作確認をしています。
ソースコードをセット
まずはRedmineをインストールしたディレクトリへ移動し、pluginsディレクトリの直下へGitHubからソースコードをcloneします。ここでディレクトリの名前をview_customizeにすることをお忘れなく。当初アンダーバー(_)をハイフン(-)と勘違いしてハマりましたw
$ cd /opt/bitnami/apps/redmine/htdocs
$ git clone https://github.com/onozaty/redmine-view-customize.git plugins/view_customize
環境を整える
bundle(rake)で不足しているモジュールのインストールやDBのマイグレーションを行います。
$ bundle install --without development test $ bundle exec rake redmine:plugins:migrate RAILS_ENV=production
Webサーバを再起動
最後にWebサーバを再起動しプラグインを反映します。
$ sudo /etc/init.d/bitnami restart apache
正常にインストールされたか確認する
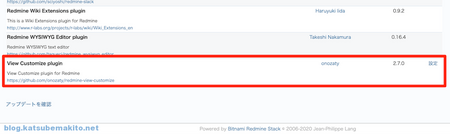
Redmineに管理者ユーザーでログインし、上部メニューの「管理」→「プラグイン」からView Customize pluginの項目が表示されていればインストール成功です。

カスタマイズする
では早速カスタマイズしていきます。
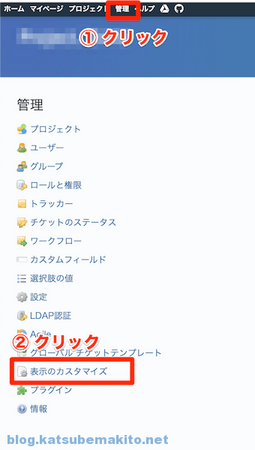
管理者ユーザーでRedmineへログインし、上部メニューの「管理」→「表示のカスタマイズ」とたどります。

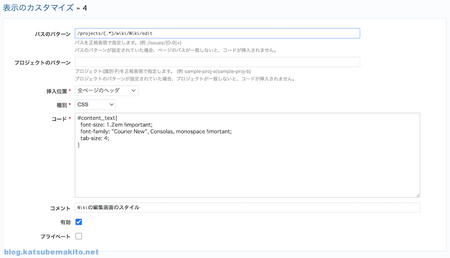
右側にある「新しい表示のカスタマイズ」をクリック。

カスタマイズ内容を入力する画面になるので、ここでお好みの設定を行います。以下は全プロジェクのWikiの入力画面を等幅フォントにする設定を行っています。

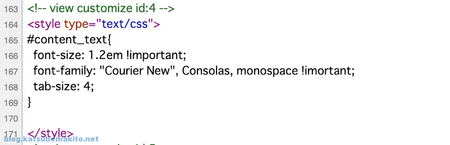
念の為、該当するページに移動して確認しておきましょう。HTMLのソースを表示すると実際に埋め込まれているのを確認できます。

あとはこの繰り返しです。ご覧の通り原理的には何でも出来てしまうため最初は面白くなって色々やりたくなりますw ただあまりに埋め込む数が多かったりコード量が膨大だと、今度はそちらの管理が大変なことになりますのでほどほどにして置かないとのちのち死にますw
カスタマイズ例
以下のリポジトリに様々なカスタマイズ例があるのでこちらも参考になります。 github.com