Redmineのヘッダー部分に独自のメニューを追加します。 GoogleDriveやGitHubなど、プロジェクトで利用しているツールに移動するのが格段に楽チンになります。
今回はView Customizeプラグインを利用して実装します。インストール方法などは以下の記事をご覧ください。 blog.katsubemakito.net
設定する
メニューの追加
「パスのパターン」や「プロジェクトのパターン」「挿入位置」は要件に合う物を設定してください。「種別」はJavaScriptを選択。
コード欄には以下のようなJavaScriptを入力します。
$(document).ready(function(){ // メニューの準備 const menus = ` <li><a href="https://drive.google.com" target="_blank" rel="noopener noreferrer">GoogleDrive</a></li> <li><a href="https://github.com" target="_blank" rel="noopener noreferrer">GitHub</a></li> `; // 追加する $('#top-menu>ul').append(menus); });
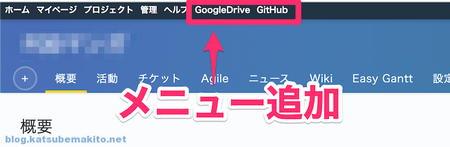
すると以下のようにヘッダーの末尾に追加することができます。

アイコンに置き換える
テキストリンクでも機能的には問題ないのですが、ちょっとダサい感じがするのでアイコンに置き換えます。ここではFontAwesomeを利用しました。
まずはFontAwesomeを利用する際に必要なCSSをheadタグ内に埋め込みます。ViewCustomizeプラグインを利用するか、Redmineのテンプレート(app/views/layouts/base.html.erb)に直接記入します。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.14.0/css/all.css" integrity="sha384-HzLeBuhoNPvSl5KYnjx0BT+WB0QEEqLprO+NBkkk5gbc67FTaL7XIGa2w1L0Xbgc" crossorigin="anonymous">
あとは先ほどのJavaScriptのHTML部分を以下のように変更してやるだけ。
<li><a href="https://drive.google.com/" target="_blank" rel="noopener noreferrer"><i class="fab fa-google-drive fa-lg"></i></a></li> <li><a href="https://github.com/" target="_blank" rel="noopener noreferrer"><i class="fab fa-github fa-lg"></i></a></li>
するとご覧のようにGoogleDriveとGitHubのアイコンに置き換えることができました。こっちの方がスペースも取らず直感的にわかりますね。

この他にも様々なアイコンがFontAwesomeには用意されていますのでお好きな物を利用してください。