大規模なプロジェクトでは必須?
ComponentがどのようなPropsを欲しがっているか、プロジェクトの規模が大きくなればなるほど管理が大変になってきます。そこでReactではPropsのデータ型を定義できる機能を提供しています。
指定日までの日数を表示するComponent その2
前回のソースコードに、Propsの型を定義するコードを追加しました。また型定義の機能はReact本体には含まれていないため新しくライブラリ「prop-types」を追加している点にも注意してください。
ここではわざと型定義に反するようなPropsの渡し方をして、どのような挙動になるかを確認してみます。
サンプル
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>RemainTime</title> <script src="https://unpkg.com/react@16/umd/react.development.js"></script> <script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script> <!-- 型定義を行うためのライブラリを追加 --> <script src="https://unpkg.com/prop-types@15.6/prop-types.js"></script> <!-- Don't use this in production: --> <script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script> </head> <body> <div id="root"></div> <script type="text/babel"> class RemainTime extends React.Component { constructor(props) { super(props); this.state = { now: new Date().getTime(), target: new Date(props.date).getTime() }; } render() { let remain = Math.floor( ( this.state.target - this.state.now ) / (1000 * 60 * 60 * 24) ); return <h1>{this.props.message}まで約{remain}日</h1>; } } /** * Propsの型定義 */ RemainTime.propTypes = { date: PropTypes.string, message: PropTypes.string }; ReactDOM.render( //わざとmessageを文字列ではなく、配列として渡してみます <RemainTime date="2112-09-03 00:00:00" message={["ドラえもん誕生"]} />, document.getElementById('root') ); </script> </body> </html>
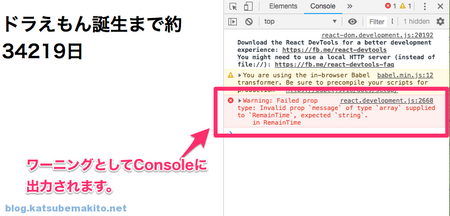
実行結果
わざと間違えたところが、Console上にWarningとして表示されます。
解説
データ型の一覧
定義できるデータ型として以下のような物が用意されています。
RemainTime.propTypes = { foo1: PropTypes.string, //文字列 foo2: PropTypes.number, //数値 foo3: PropTypes.bool, //真偽値 foo4: PropTypes.array, //配列 foo5: PropTypes.func, //関数 foo6: PropTypes.object, //オブジェクト foo7: PropTypes.symbol //シンボル };
いずれかのデータ型であれば良い場合
PropTypes.oneOfTypeに、データ型を入れた配列を渡してやります。以下のように書くと文字列型か数値型であれば良いという意味になります。
RemainTime.propTypes = { foo1: PropTypes.oneOfType([ PropTypes.string, PropTypes.number ]) }
いずれかの値であるかチェックしたい場合
PropTypes.oneOfに、候補の値を入れた配列を渡してやります。以下であればいずれかの元号であればOKという意味になります。
RemainTime.propTypes = { gengou: PropTypes.oneOf(["明治", "大正", "昭和", "平成"]) }
必須項目としたい場合
データ型の後ろにisRequiredをつけてやるだけです。
RemainTime.propTypes = { foo1: PropTypes.string.isRequired }
どのようなデータ型でも良い場合
何が入っていても良い場合はPropTypes.anyを指定します。
RemainTime.propTypes = { foo1: PropTypes.any }
これはisRequiredなどと組み合わせて使うことを想定したものな気がしますね。
RemainTime.propTypes = { foo1: PropTypes.any.isRequired }
その他の定義方法
ここでは主要なものだけ取り上げました。この他にも様々なチェック方法がありますので、興味のある方はReactのドキュメントを参照してみてください。 reactjs.org
書籍
React入門 React・Reduxの導入からサーバサイドレンダリングによるUXの向上まで (NEXT ONE)
posted with amazlet at 18.12.24
穴井 宏幸 石井 直矢 柴田 和祈 三宮 肇
翔泳社
売り上げランキング: 139,067
翔泳社
売り上げランキング: 139,067