最終的にWordpressをデータソースに、静的なページを吐き出したくなりまして、PWA的なナウいコードが吐き出せるGatsbyを試してみました。
そもそもGatsbyって何やねんという方にはこちらのスライドがわかりやすいです。
今回はGetting Startedページに沿ってまずは基本的な扱い方を学んでみます。macOS上で試していますが他のOSでも同様に試せると思います。
インストール
npmで一発でした。
$ npm install --global gatsby-cli $ gatsby --version 1.1.49
npmが入っていない方は以下のページを参照くださいませ。nodeを入れると自動的にnpmも入ります。 blog.katsubemakito.net
クイックスタート
サンプル用のプロジェクトを作成
gatsby-siteという名前のテストプロジェクトを作成します。以下のコマンドは環境にもよりますがぼちぼち時間がかかります(数分程度)
$ gatsby new gatsby-site
プロジェクト名のディレクトリが作成されます。 中身は以下の通り。
$ ls gatsby-site/ $ ls -a gatsby-site ./ .gitignore LICENSE gatsby-browser.js gatsby-node.js node_modules/ package.json ../ .prettierrc README.md gatsby-config.js gatsby-ssr.js package-lock.json src/
開発用サーバを立ち上げる
プロジェクト用ディレクトリに移動し、gatsby developコマンドを打つと関係ファイルが簡易的にビルドされ開発用サーバが立ち上がります。
$ cd gatsby-site
$ gatsby develop
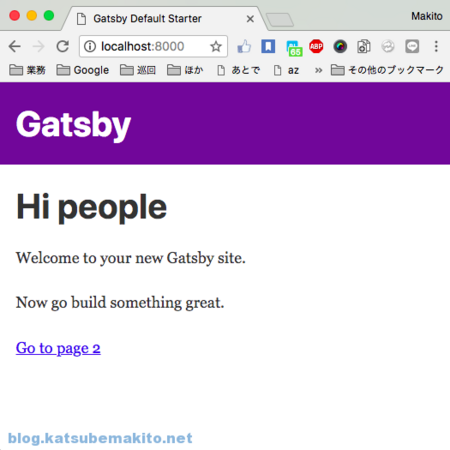
起動したらブラウザでhttp://localhost:8000にアクセスし以下のようなページが表示されれば成功です。

ファイルを編集すると自動的にビルドが走りリロードがかかります。gatsby developを実行したTerminalとブラウザのタブはいったんこのままにしておきます。
編集する
ビルド前のファイルはsrc/pagesの下に保存されているのでこれを編集してみます。
$ ls src/pages 404.js index.js page-2.js $ vi src/pages/index.js
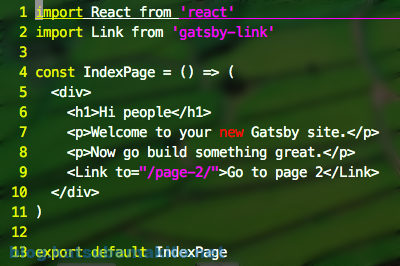
中身をのぞくとガッツリReactですねw

6行目のHi people
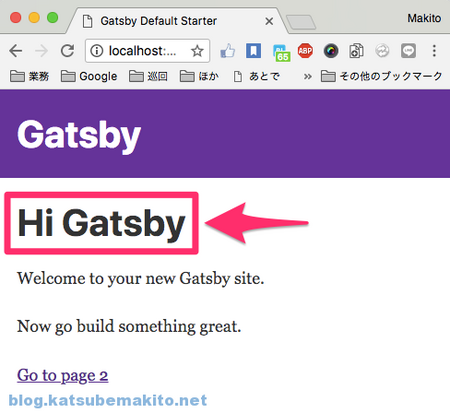
Hi Gatsby
gatsby developを実行したTerminalで自動でビルドが走り、ブラウザが自動でリロードがかかります。

本番用にビルドする
こちらもコマンド一発です。
$ gatsby build
publicディレクトリに実際のファイルが吐き出されるみたいですね。
### build前 $ ls public index.html render-page.js.map static/ ### build後 $ ls public 404/ component---src-pages-page-2-js-65f0147ecb0dc4da2a2b.js.map 404.html index.html app-63df85f3e657e92d9dbb.js page-2/ app-63df85f3e657e92d9dbb.js.map path----557518bd178906f8d58a.js build-js-styles.css path----557518bd178906f8d58a.js.map build-js-styles.css.map path---404-a0e39f21c11f6a62c5ab.js chunk-manifest.json path---404-a0e39f21c11f6a62c5ab.js.map commons-7392ea54dc158570a715.js path---404-html-a0e39f21c11f6a62c5ab.js commons-7392ea54dc158570a715.js.map path---404-html-a0e39f21c11f6a62c5ab.js.map component---src-layouts-index-js-329b62bfaa9d28200675.js path---index-a0e39f21c11f6a62c5ab.js component---src-layouts-index-js-329b62bfaa9d28200675.js.map path---index-a0e39f21c11f6a62c5ab.js.map component---src-pages-404-js-4503918ea3a16cfcdb75.js path---page-2-a0e39f21c11f6a62c5ab.js component---src-pages-404-js-4503918ea3a16cfcdb75.js.map path---page-2-a0e39f21c11f6a62c5ab.js.map component---src-pages-index-js-69d2492f3ae4f9255524.js static/ component---src-pages-index-js-69d2492f3ae4f9255524.js.map stats.json component---src-pages-page-2-js-65f0147ecb0dc4da2a2b.js styles.css
本番用にbuildしたファイルを確認するにはgatsby serveコマンドを叩いて確認用サーバを立ち上げます。
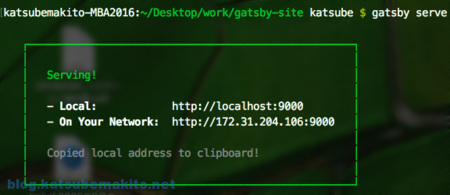
$ gatsby serve

Terminalにも表示されていますが、http://localhost:9000/ へアクセスすると本番用にビルドされたファイルを確認することができます。

公開する
publicディレクトリ配下にあるファイルをまるっとApacheなどのドキュメントルート直下に配置するか、AWSのS3などにおけば完了です。
次回はWordpressの吐き出しに挑戦
ここまででざっくりと使い方はわかりました。Reactをマスターしていれば中々良さそうなジェネレーターですね。
何でこんなことやってるかと言うと、Twitterの方にも書いたのですが、現状使ってるLightsailが$5プランとメモリが貧弱すぎて何とかしようとしたのが事の発端ですw ケチらずにスペック上げろよという話もあるんですけどねw
個人サーバのメモリがpoorすぎて死んでたw スワップ2Gくらい食わしとけば大丈夫やろと思ってたら見事に食いつくしてたw Apacheの設定をサボってたのでプロセス数や同接数を絞ったらようやく安定した。 pic.twitter.com/pQCEUY56kX
— 勝部麻季人@JK (@katsube) 2018年3月29日
というわけで中間目標としてはWordpressのDBをデータソースとしてコードを吐き出すところに挑戦してみたいのですが、これも毎回コマンド叩くのも面倒なのでWordpressに投稿するとJenkinsが自動的にgatsby buildしてS3に上げるところまでやりたいところですねw
ひとまず今日はここまで。お疲れ様でした!
