GitHubへpushすると、自動的にJenkinsでビルドが始まる設定を行います。応用すれば自動的にテストコードを実行したり、AWS(S3など)にファイルをアップし自動的に更新する仕組みなども作れます。
GitHubの事前準備
GitHub側では以下の設定を行います。
- ブラウザで、設定を行いたいリポジトリのページに移動
- 上部のタブ「Settings」をクリック
- 左側メニューの「Webhooks & services」をクリック
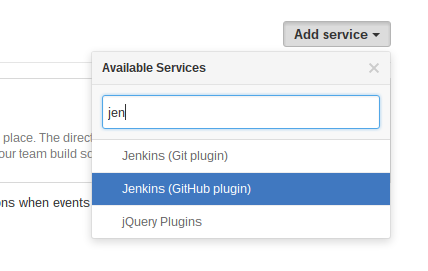
右側にある「Add service」ボタンをクリックし「Jenkins (GitHub plugin)」を選択します。

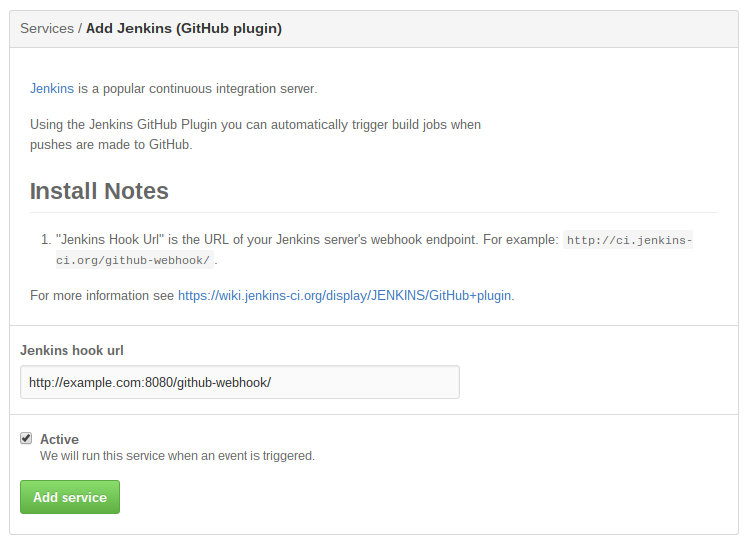
遷移先の画面で「Jenkins hook url」の入力欄に、Jenkinsが更新情報を受け取るURLを指定します。例えばJenkinsをインストールしたサーバのFQDNがexample.com、稼働しているポートが8080だった場合、URLは「http://example.com:8080/github-webhook」となります。

最後に「Add service」ボタンをクリックしてGitHub側の設定は完了です。
Jenkinsの事前準備
ここでは「GitHub」プラグインを利用します。
Jenkinsのホーム画面(トップ)から
- 左側メニュー「Jenkinsの管理」をクリック
- 「プラグインの管理」をクリック
- 右側タブ「利用可能」をクリック
インストール可能なプラグインの一覧が表示されますので、「GitHub plugin」にチェックしページ最下部にある「ダウンロードして再起動後にインストール」をボタンをクリックし、あとは画面の指示に従えばプラグインのインストールが完了します。
以上で事前準備が終わりました。ちなみにここまでのGitHubとJenkinsの設定の順番は関係ないので、どちらを先にやってもかまいません。
Jenkinsの設定
Jenkinsでジョブ作成
では早速ジョブを作成してみます。
ホーム画面(トップ)を開き左側メニュー「新規ジョブ作成」をクリックしてください。
新規ジョブ作成
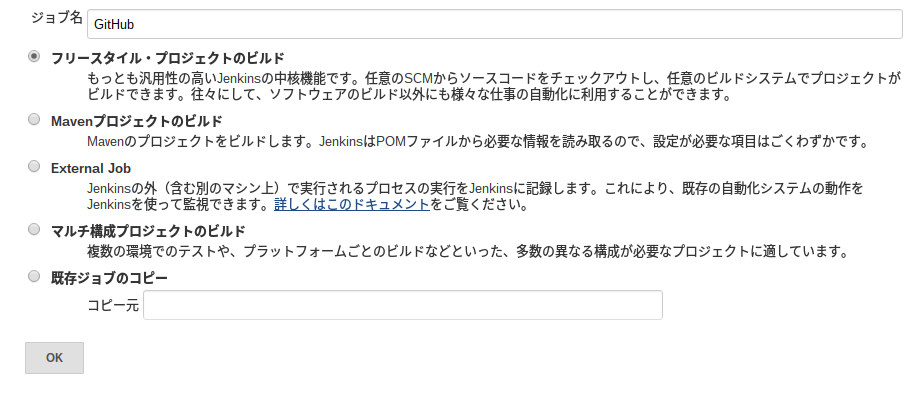
ジョブ名はわかりやすい名前であればなんでも良いです。
ジョブの種類はここでは「フリースタイル・プロジェクトのビルド」を選択していますが、作成したい内容に合わせて選択してください。

OKボタンをクリックし次のページに移動します。
ジョブ設定
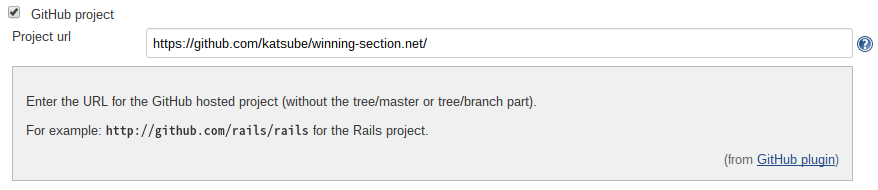
「GitHub project」にチェックし、「Project url」にGitHubのURLを記入します。

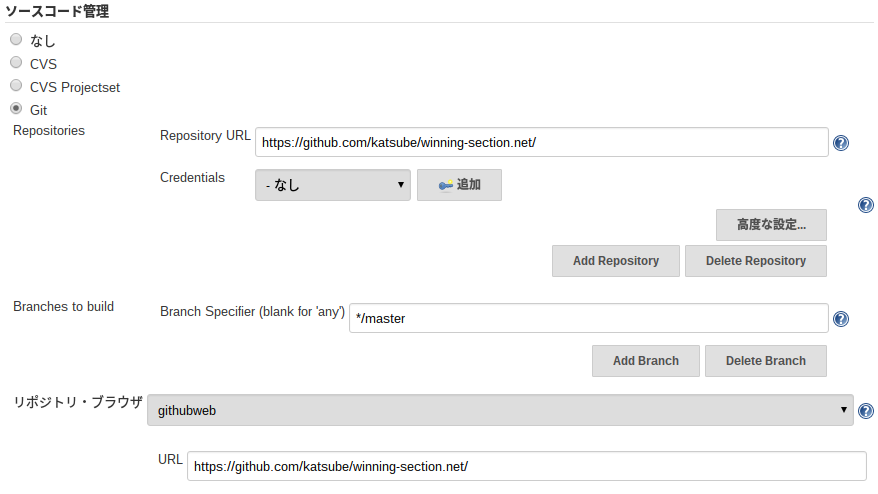
ソースコード管理の設定を行います。 * 「Git」にチェック * 「Repository URL」にGitHubのURLを記入 * 「Branches to build」には対象とするブランチ名を記入。何も記入しないとすべてのブランチが対象となります。ここではmasterのみを対象としています。 * 「リポジトリ・ブラウザ」では「githubweb」を選択し、URLにはGitHubのURLを記入。

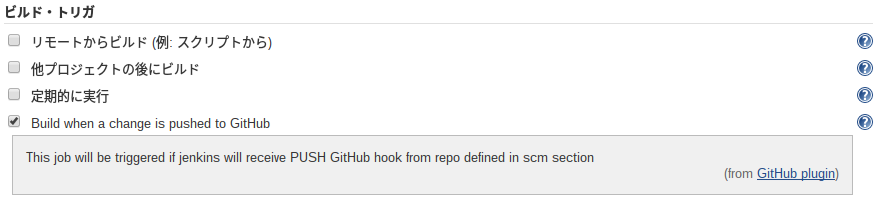
続いて「ビルド・トリガ」の項目で、「Build when a change is pushed to GitHub」にチェックを入れます。このチェックを忘れると、GitHubからリクエストは飛んでいるがJenkisがうんともすんとも言わない状態になります。

確認する
ここまでの設定で、GitHubにpushするとJenkinsのワークスペースが更新されるようになります。あとは必要に応じて設定を追加してください。
試しにGitHubにpushしてみてください。自動的にJenkinsでビルドが開始されます。
$ vim foo.txt $ git add foo.txt $ git commit -am "add foo.txt" $ git push origin master
GitHubからリクエストが飛んでいるかはログを見て確認することもできます。
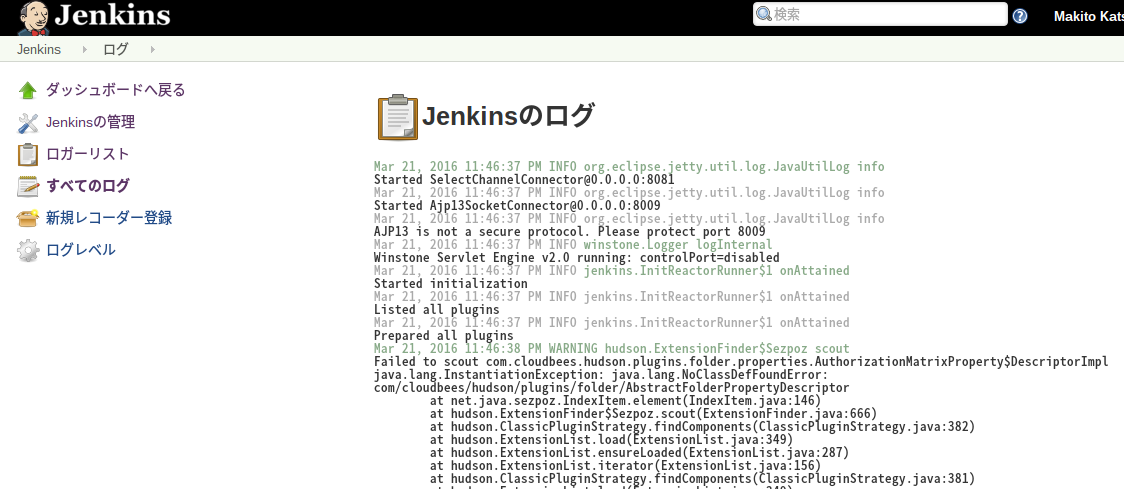
「http://example.com:8080/log/all」(ドメイン部分は変更してください)にアクセスすることで、Jenkins全体のログから確認することもできます。

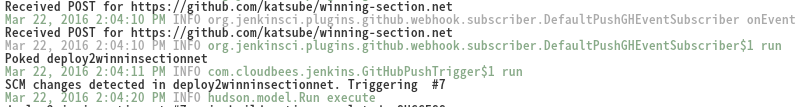
ログ中の「org.jenkinsci.plugins.github.webhook.subscriber.DefaultPushGHEventSubscriber$1 run」などと記述があるあたりがそれです。

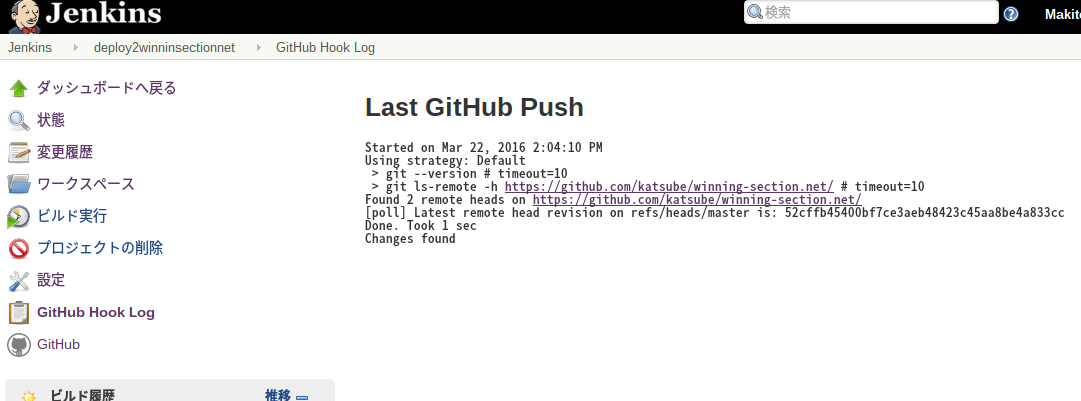
最後の更新内容はジョブのトップ画面の左側メニュー「GitHub Hook Log」から閲覧することもできます。

参考サイト
以下のページを参考にさせていただきました。ありがとうございます!
![[改訂第3版]Jenkins実践入門 ――ビルド・テスト・デプロイを自動化する技術 WEB+DB PRESS plus [改訂第3版]Jenkins実践入門 ――ビルド・テスト・デプロイを自動化する技術 WEB+DB PRESS plus](https://m.media-amazon.com/images/I/51RJPWr1wfL._SL500_.jpg)
