Node.jsからAWSの様々なサービスを利用できるaws-sdkを使ってみます。
今回はインストールから利用開始できるまでの設定を行います。
AWS上の操作は大丈夫という方は、「Nodeから利用する」の項目からご覧ください。
AWS側の準備
IAMの作成
慣れてないと一番面倒な(罠にハマりやすい)のがこいつですねw 要はアカウントの作成です。IAMは使い回すのではなく用途毎に作成するのがおすすめです。
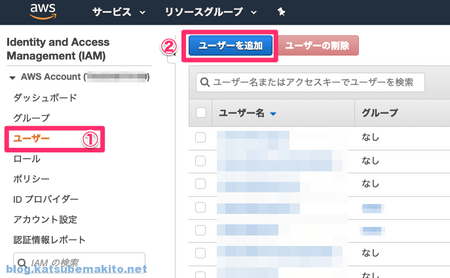
AWSのManagementConsoleにログインし、メニューからIAMを選択。
IAMのページに移動したら左側のメニューから「ユーザー」、「ユーザーの作成」を選択。

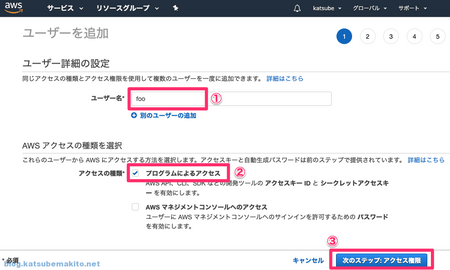
作成するユーザー名を適当に入力し、「プログラムによるアクセス」にチェック。

必要な権限をチェックします。今回は試験的にS3を触りますので「AmazonS3FullAccess」にチェックしました。

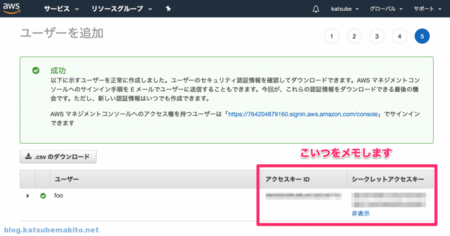
最終的にユーザーが作成され以下の画面になったら、「アクセスキーID」と「シークレットアクセスキー」に表示される文字列をどこかにメモします。

S3のバケットを作成
今回はS3を利用しますので、先にS3へバケットを作成しておきます。必要ない方は次の項目にスキップしてください。
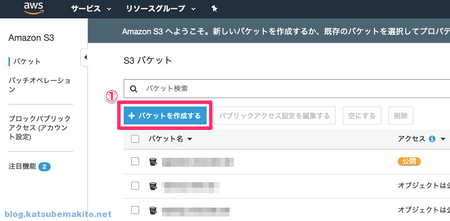
ManagementConsoleでS3へ移動したら、「バケットを作成する」をクリック。

バケット名を入力し、リージョンを選択。これ以上設定しない場合は画面左下にある「作成」ボタンをクリック。バケット名はURLのドメインのような書式で、他のユーザーと重複しない値を入力する必要があります。

これでAWS上での準備が完了しました。
Nodeから利用する
アクセス情報を保存
ここからNode側の設定を行います。まず適当なファイルに先ほど作成したIAMの情報をJSON形式で保存します。JSON形式で保存する際には「キー」の文字列もダブルコーテーション(")で囲ってあげる必要がある点に注意です。
$ cat ~/.aws/credentials.json { "accessKeyId": "XXXXXXXXXXXXXXXXXXXX", "secretAccessKey": "SSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSS" }
.awsディレクトリはAWSのCLIの設定を行うと作成されるディレクトリです。ここでなくてももちろん構いませんが、このファイルはいわゆるパスワードが生の状態で記録されていますので、Gitなどのリポジトリへの登録は避けることをオススメします。
インストール
適当なNode.jsのプロジェクトのディレクトリに移動、npm installコマンド一発で入ります。
$ npm install aws-sdk
Nodeから利用する
先ほどインストールしたaws-sdkを初期化し、S3へ情報を保存してみます。実行後にS3上に新しくファイルfoo.txtが作成されていれば成功です。
//-------------------------------------- // AWS初期化 //-------------------------------------- const AWS = require("aws-sdk"); AWS.config.loadFromPath("/home/foo/.aws/credentials.json"); // IDとAccesskeyを読み込み AWS.config.update({region: "ap-northeast-1"}); // リージョンを東京に設定 //-------------------------------------- // S3へデータを保存してみる //-------------------------------------- const s3 = new AWS.S3(); const params = { Bucket: "foo.example.com", // バケット名 Key: "foo.txt", // ファイル名(ディレクトリを含めたパスを書きます) Body: "bar", // ファイルの内容 ContentType: "text/plain" // MimeType }; // 送信 s3.putObject(params, (err, data)=>{ if (err) console.log(err, err.stack); else console.log(data); });
初期化の部分は他のAWSのサービスを利用するときも同じです。適当な関数やクラスなどにして置くと使い勝手も良さそうですね。

