CloudFrontのオリジンにS3を利用する場合、大きく2つのパターンがあります。
- S3を独立したWebサーバとして利用する
- S3を内部的にHDDのように利用する
前者はS3側で割と色々と設定できるのですが問題は後者です。一般的なWebサーバのように「example.com/hoge/」にアクセスしたら「example.com/hoge/index.html」を返して欲しかったりするわけですが、この機能は自分でコードを書いて用意する必要があるのです。正直面倒くさいw
というわけでCloudFrontを制御するLambda@Edgeを準備していきます。
基本的な設定の流れ
大きな流れは過去の記事とほぼ同じです。以下を参照ください。IAMの信頼関係などハマりどころも説明しています。 blog.katsubemakito.net
Lambda@Edge
コード
コードは非常にシンプルです。JavaScriptのreplace()メソッドで文字列を置換してるだけですね。
exports.handler = async (event, context, callback) => { const request = event.Records[0].cf.request const olduri = request.uri const newuri = olduri.replace(/\/$/, '\/index.html') request.uri = newuri return callback(null, request) }
こちらはDevelopers.IOを参考にさせていただきました。
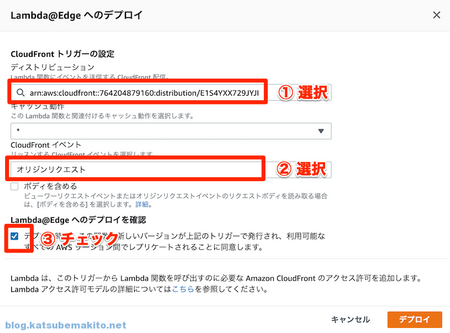
デプロイ
CloudFrontのイベントは「オリジンリクエスト」を選択します。