いつも使い方を忘れるのでメモ。
公式ドキュメント
「Start」と「Basic Use」あたりに一通り書いてありますので、基本的にはこちらを参照するのが最も正確です。
ライセンス
無料版ではアイコン、フォント、コードによってそれぞれ別れています。いずれも一般的なWebサイトなどで利用する分には個人、商用問わず利用できます。GPLのようにコードの公開やコピーレフトもありません。
- Icons
- CC BY 4.0 License
- Fonts
- SIL OFL 1.1 License
- Code
- MIT License
使い方
ライブラリ
Startページでlinkタグを生成し、利用したいページのheadタグ内などに貼り付けます。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Hello FontAwesome</title> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css" integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous"> </head> <body> </body> </html>
オフラインでの利用や、何らかの理由で自分のサーバ内などに設置したい場合、ダウンロードして利用することも可能です。 fontawesome.com
npmやyarnでの利用にも対応しています。 https://fontawesome.com/how-to-use/on-the-web/setup/using-package-managers
ReactのComponentもありますね。 https://fontawesome.com/how-to-use/on-the-web/using-with/react
利用方法
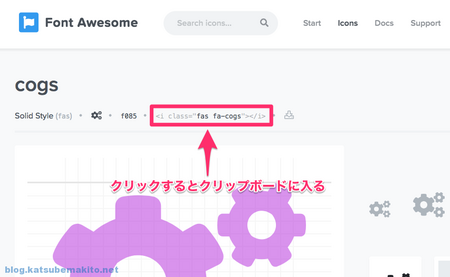
公式サイトで適当に検索などし、表示されたタグをコピペするだけです。

上記のページでいうなら、実際に貼り付けるのは以下のコード。これを表示すると歯車に置き換わります。
<i class="fas fa-cogs"></i>
応用
色を指定する
CSScolorで指定することができます。
<div style="color:red"> <i class="fas fa-cogs"></i> </div>
もしくは自分で作ったクラスを指定する方法もあります。
<style type="text/css"> .fa-blue{color:blue;} </style> <i class="fas fa-cogs fa-blue"></i>
大きさを指定する
CSSfont-sizeで大きさを変化させることができます。
<div style="font-size: 12px"> <i class="fas fa-cogs"></i> </div>
もしくは大きさを指定するクラスを追加することもできます。
<i class="fas fa-cogs fa-xs"></i>
| クラス | 表示例 |
|---|---|
| fa-xs | |
| fa-sm | |
| fa-lg | |
| fa-2x | |
| fa-3x | |
| fa-4x | |
| fa-5x | |
| fa-6x | |
| fa-7x | |
| fa-8x | |
| fa-9x | |
| fa-10x |
なおこれらは「相対」的なサイズとなっており、font-sizeによって変動する点に注意する必要があります。以下の例ではいずれもfa-2xを指定していますが、表示した際の大きさが異なります。
<div style="font-size:10px;"> 10px <i class="fas fa-cogs fa-2x"></i> </div> <div style="font-size:20px;"> 20px <i class="fas fa-cogs fa-2x"></i> </div>
一括して指定する
特定のアイコンを一括して指定したい場合、以下のようにCSSの継承を利用して上書きすることが可能です。
<style type="text/css"> .fa-cogs{ color: red; font-size: 30px; } </style> <i class="fas fa-cogs"></i>
リストで利用する
ulなどのリストで利用することもできます。
<ul class="fa-ul"> <li><span class="fa-li" ><i class="fas fa-check-square"></i></span>りんご</li> <li><span class="fa-li"><i class="fas fa-check-square"></i></span>みかん</li> <li><span class="fa-li"><i class="far fa-square"></i></span>バナナ</li> </ul>
実行結果
- りんご
- みかん
- バナナ
回転させる
クラスを指定することで、アイコンの回転が行なえます。
| クラス | 説明 | 例 |
|---|---|---|
| fa-rotate-90 | 90°回転 | |
| fa-rotate-180 | 180°回転 | |
| fa-rotate-270 | 270°回転 | |
| fa-flip-horizontal | 左右反転 | |
| fa-flip-vertical | 上下反転 |
アニメーション
アイコンを回転させるアニメーションが行えます。
| クラス | 例 |
|---|---|
| fa-spin | |
| fa-pulse |
ほとんどのアイコンが回せるようなのですが、物によってはギクシャクしちゃいます。
回転するのに適したアイコン一覧ページがあるのでこちらから選ぶのが良さそうです。 fontawesome.com
参考ページ
fontawesome.com fontawesome.com
書籍
シーアンドアール研究所 (2016-06-15)
売り上げランキング: 9,543
