WordPressの記事はMarkdownに対応するプラグインを入れて書いてるんですが、エディタが等幅フォントになってないことでテーブルを書く際にずれまくって終始イライラすることが増えたので対策しました。
今回はWordPress側には一切手を入れないため、突如WordPressが動かくなったり、アップデート時に設定が消えてなくなることもありません。
ブラウザにプラグインを入れる
Stylusというプラグイン(機能拡張)をブラウザに入れます。これは指定したURLで指定したCSSを動かしてくれる物です。
GoogleChrome chrome.google.com
FireFox addons.mozilla.org
つまり、Wordpressのエディターをブラウザで開いたら、テキストエリアを等幅フォントにせよという指定をするわけです。
Stylusの設定
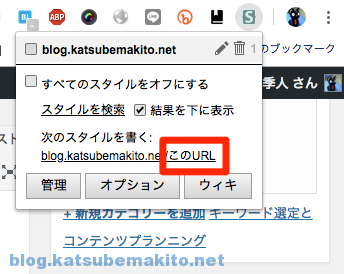
インストールが終わったら、WordPressのエディター画面を表示し、Stylusのアイコンをクリックし表示されたメニューにある「このURL」をクリックします。
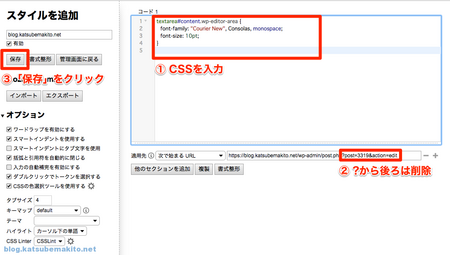
設定画面になりますので、実際のCSSを入力してきます。
CSSは以下を入れましたが、もちろんフォント等はお好みの物を入れてもらってかまいません。またこのCSSは自分のブラウザ内でしか動きませんので、すべてのブラウザで動くように気を使う必要もありません。
textarea#content.wp-editor-area { font-family: "Courier New", Consolas, monospace; font-size: 10pt; }
あとは適用するURLを修正し、保存ボタンをクリックすれば作業は完了です。無事に等幅フォントになったでしょうか?
おまけ
どのフォントがいいの?
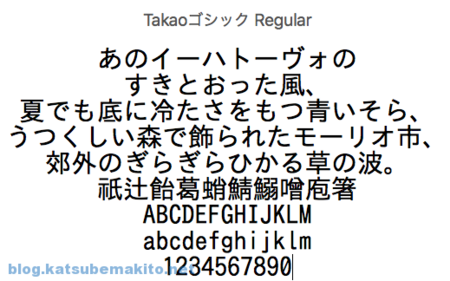
普段macOSを使っているのですが、個人的にはTakaoフォントが使いやすいかなと。以前のUbuntuで日本語の標準フォントだったやつですね。ダウンロードしたらフォントファイルをダブルクリック、右下にある「フォントをインストール」ボタンをクリックすれば入ります。 launchpad.net
以下は表示サンプルです。間違いやすい「0(数字ゼロ)」と「O(大文字オー)」、「I(大文字アイ)」「l(小文字エル)」などにも配慮されているので、プログラムなどコーディングする際にも重宝します。
StylusのCSSはこちら。ちょっと細いと思ったらfont-weight:boldなどで調整してください。
textarea#content.wp-editor-area { font-family: "TakaoGothic"; font-size: 10pt; }
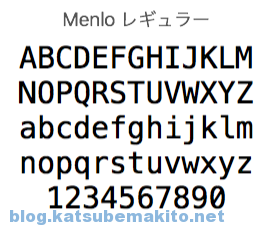
Takao以外のフォントサンプル
Menlo
Monaco
Courier New
以前はStylishじゃなかった?
お亡くなりになりました。 forest.watch.impress.co.jp forest.watch.impress.co.jp
現在では復活しているようですが…利用するかどうかは個人の判断でどうぞ。個人的にはさすがに怖くて使えないw
技術評論社
売り上げランキング: 106,813