ReactNativeの公式ドキュメントGetting Startedの内容に沿ってインストールを進めます。
事前準備
今回導入する環境
今回はmacOS HighSierraへ導入します。

nodeとnpmを「nodebrew」で入れる
node/npmが入っていなければ以下のようにします。
### nodebrewをインストール $ brew install nodebrew $ nodebrew --version nodebrew 0.9.8 ### nodebrew用のディレクトリ作成 $ nodebrew setup Fetching nodebrew... Installed nodebrew in $HOME/.nodebrew ### nodebrewのパスを通す $ vi ~/.zshrc export PATH=$HOME/.nodebrew/current/bin:$PATH $ source ~/.zshrc ### node/npmを入れる $ nodebrew install-binary stable $ nodebrew use stable use v8.9.4 $ node --version v8.9.4 $ npm --version 5.6.0
私は普段zshを使っているため~/.zshrcを編集しましたが、デフォルトのbashを使用している場合は~/.bashrcなどに読み替えてくださいませ。また後ほど判明しますが、ReactNativeがnpmの5系に対応していないため、4系に落とす必要があります。
nodebrewの使い方は以下の記事も参考に。 blog.katsubemakito.net
ReactNativeのセットアップ
CLIツールを入れる
### インストール $ npm install -g create-react-native-app
プロジェクトを新規作成(1回目)
先ほどnpmでインストールしたコマンドcreate-react-native-appを試しに実行してみます。
$ create-react-native-app AwesomeProject Creating a new React Native app in /Users/katsube/Work/AwesomeProject. ******************************************************************************* ERROR: npm 5 is not supported yet *******************************************************************************
oh…… :(´ཀ`」 ∠): npmの5系は(現在のところ)対応していないようなので、4系を入れてあげる必要がありそうです。
npm 4.xを入れる
npm 4.xの最新バージョンはv4.6.1のようなのでコイツを追加で入れてやります。
$ npm info npm@4 version npm@4.0.0 '4.0.0' npm@4.0.1 '4.0.1' (中略) npm@4.6.0 '4.6.0' npm@4.6.1 '4.6.1'
npmを使ってnpmを入れてあげますw
$ npm install -g npm@4.6.1 /Users/katsube/.nodebrew/node/v8.9.4/bin/npm -> /Users/katsube/.nodebrew/node/v8.9.4/lib/node_modules/npm/bin/npm-cli.js + npm@4.6.1 added 36 packages, removed 213 packages and updated 84 packages in 17.259s $ npm --version 4.6.1
npmでのバージョンの確認方法は以下の記事も参考に。 blog.katsubemakito.net
プロジェクトを新規作成(2回目)
前回エラーになったディレクトリが残ったままだとcreate-react-native-app時に怒られてしまうので削除したあとにもう一度プロジェクトを新規作成してみます。初回は必要なライブラリをまるっとダウンロードしてくるのでそれなりに時間がかかります。
### 前回のファイルをお掃除 $ rm -rf AwesomeProject/ ### プロジェクトを新規作成 $ create-react-native-app AwesomeProject Success! Created AwesomeProject at /Users/katsube/Work/AwesomeProject Inside that directory, you can run several commands: npm start Starts the development server so you can open your app in the Expo app on your phone. npm run ios (Mac only, requires Xcode) Starts the development server and loads your app in an iOS simulator. npm run android (Requires Android build tools) Starts the development server and loads your app on a connected Android device or emulator. npm test Starts the test runner. npm run eject Removes this tool and copies build dependencies, configuration files and scripts into the app directory. If you do this, you can’t go back! We suggest that you begin by typing: cd AwesomeProject npm start Happy hacking!
今度はうまく行ったみたいですねヽ(゚∀゚)メ(゚∀゚)メ(゚∀゚)ノわーい
実行してみる
画面に表示されていたコマンドを打ってみますが…npm startでエラーが出ちゃいました。
$ cd AwesomeProject $ npm start > AwesomeProject@0.1.0 start /Users/katsube/Work/AwesomeProject > react-native-scripts start 01:36:53: Unable to start server See https://git.io/v5vcn for more information, either install watchman or run the following snippet: sudo sysctl -w kern.maxfiles=5242880 sudo sysctl -w kern.maxfilesperproc=524288 npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! AwesomeProject@0.1.0 start: `react-native-scripts start` npm ERR! Exit status 1 npm ERR! npm ERR! Failed at the AwesomeProject@0.1.0 start script. npm ERR! This is probably not a problem with npm. There is likely additional logging output above. npm ERR! A complete log of this run can be found in: npm ERR! /Users/katsube/.npm/_logs/2018-02-22T16_36_53_188Z-debug.log
画面に表示されている2つのコマンドを実行してあげます。
$ sudo sysctl -w kern.maxfiles=5242880 kern.maxfiles: 12288 -> 5242880 $ sudo sysctl -w kern.maxfilesperproc=524288 kern.maxfilesperproc: 10240 -> 524288
もう一度実行してみます。今度はエラーも出ずうまく行きました!
$ npm start > AwesomeProject@0.1.0 start /Users/katsube/Work/AwesomeProject > react-native-scripts start 01:38:17: Starting packager... Packager started!
以下のようにTerminalにQRコードが表示されます。このQRはあとで使いますのでこのままにしておきます。

開発用にスマホ実機で確認する
Expoのインストール
開発中、実機で確認するためには「Expo」というアプリを入れてあげます。最終的にはipaやapkにするのですが、ちょっと修正する度にコンパイルしてるとさすがに面倒ですからね。
Android/GooglePlay play.google.com
iOS/AppStore
itunes.apple.comExpo上で確認する
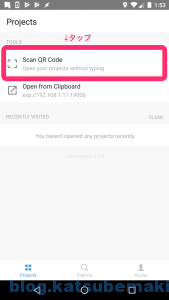
インストールが完了したらPCと同じネットワーク(WiFi)に接続し、「Expo」を起動します。 起動後「Scan QR Code」をタップし、先ほどTeminalに表示されていたQRコードを撮影してください。

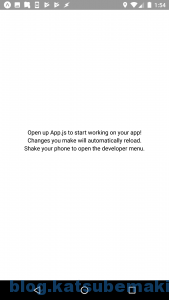
するとしばらく待った後に以下のような画面に切り替わります。

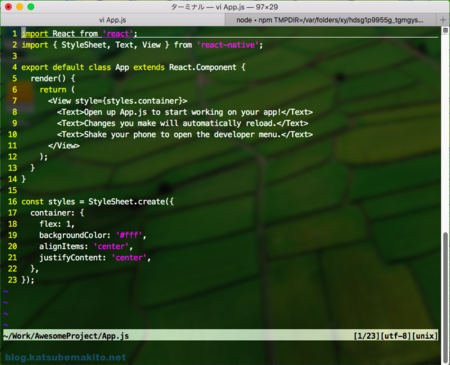
あとはPC内にある「App.js」を編集し保存すればほぼリアルタイムで実機の表示が切り替わります。

端末からアクセスがあるとTerminalにもそのログが表示されます。

終了する
npm startで起動させたサーバを終了するためには画面上に表示されている通りで、
Logs from serving your app will appear here. Press Ctrl+C at any time to stop.
Ctrl+cを押下してあげます。
以下のように終了メーセージが表示されローカルのサーバが終了します。
![]()


