※この記事は専門学校の講義用に作成されたものです

Node.js+expressでHTTPサーバを作成する第2段。今回は「罠」にも「武器」にもなるポイントについてお話します。
PHPでサーバサイドを実装する際には、Webサーバとしての機能はApacheが受け持つパターンが多いわけですが、この場合PHPはリクエストがある度に起動と終了を繰り返します。つまり起動時に前回の処理結果などを気にする必要は基本的にありません。ところがexpressでサーバを作っている場合には1つのプログラムが起動しっぱなしであることを意識する必要があるのです。
前回
環境構築や基本的な開発の流れは前回を参照ください。 blog.katsubemakito.net
アクセスカウンター(メモリ版)を作成する
準備
適当な名前のディレクトリ(フォルダ)を作成し、その中に移動します。
$ mkdir node-counter $ cd node-counter
Gitのリポジトリを作成している場合はこのタイミングでリモートの設定をしておきます。.gitignoreの設置もお忘れなく。(練習として実施する場合はスキップしてかまいません)。
$ git init
$ git remote add origin git@github.com:katsube/node-counter.git
$ cat .gitignore
node_modules/
package.jsonを作成するためにnpm initコマンドを実行します。
$ npm init
expressをインストールします。
$ npm install express
Gitを利用する場合はこの時点でいったんcommit/pushしておきます。
$ git add . $ git commit -m '1st commit' $ git push
これで準備完了です。
ソースコード
以下のコードをserve.jsという名前で保存しました(ファイル名は自由に付けてかまいません)。前回の一番最初に実行したコードとの違いは6行目で一番外側のスコープに変数を用意している点ですね。
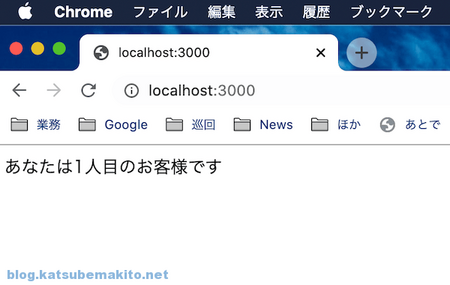
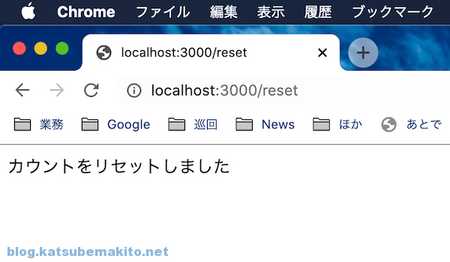
const express = require("express"); const app = express(); const port = 3000; // カウンター用のデータ let COUNT = 1; // ルーティング app.get("/", (req, res)=>{ res.send(`あなたは${COUNT}人目のお客様です`); COUNT++; }); app.get("/reset", (req, res)=>{ res.send(`カウントをリセットしました`); COUNT=1; }); // サーバを起動 app.listen(port, ()=>{ console.log(`Running at http://localhost:${port}/`); })
実行する
nodeコマンドに先ほどのファイルのパスを渡して起動します。
$ node serve.js Running at http://localhost:3000/
ではブラウザなどからhttp://localhost:3000/へアクセスします。再読み込みしてカウントアップすることを確認します。またサーバを一度停止し、もう一度起動すると値がリセットされることも確認しておきます。

最後にhttp://localhost:3000/resetへアクセスするとカウンターの値を「1」に戻すことができます。

まとめ
ここから分かるポイントは以下ですね。
前回のグローバル変数の値が生き残り続けるのは「罠」でもありますが、使い方によっては「武器」にもなります。
例えばデータベースにSQLを投げてデータを取得するのは中々に重たい処理です。特に高頻度でデータが変化しない場合は実行結果をローカルに一定期間キャッシュしておいた方がスピードが圧倒的に向上します。こういった場合にPHPなどではmemcachedやRedisなど外部のサーバソフトウェアを利用しますが、expressはNode上で完結することが可能とも言えます。
注意点としてサーバは突然死ぬことが考えられます。その場合にメモリ上のデータは消えてなくなってしまいますので、重要な情報は必ずHDDなど不揮発性のディスクへ書き込んでおく必要があります。メモリ上にはキャッシュなど消えても良いデータを管理するにとどめておきましょう。