メニューからWindowsなら「ヘルプ」→「(アプリ名)について」、macOSなら「(アプリ名)」→「(アプリ名)について」とたどるとアプリのバージョン情報や製作者名が表示される機能をElectronではAboutPanelと呼びます。
今回はこのAboutPanelの表示内容をカスタマイズします。

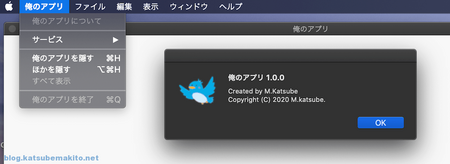
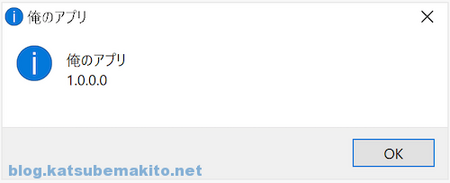
AboutPanelのデフォルト表示
前者がWindows、後者がmacOSのデフォルト表示です。Windowsは味気なく、macOSに至ってはElectronのアイコンが表示されちゃってます。これを自分好みに変えていきます。


AboutPanelをカスタマイズ
まずはデフォルトの内容を単純に書き換える方法です。
アイコン画像の準備
今回利用するアイコン画像は画像サイズ32x32か48x48、画像形式はJPEGかPNGで用意します。透過PNGを利用すると背景が透けてキレイに表示できます。
アイコン画像が準備できたら今回はasset/image/icon.pngにファイルを置きました。elecron-builderなどでビルドする際にはpackage.jsonへ追記するのをお忘れなく。
ソースコード
メニュー全体のコードは過去記事をご覧ください。 blog.katsubemakito.net
上記のコードからの変更点は6〜18行目です。app.setAboutPanelOptions()を追加しているだけです。
const { app, Menu, BrowserWindow } = require('electron'); // 実行環境がmacOSならtrue const isMac = (process.platform === 'darwin'); // 'darwin' === macOS //------------------------------------ // About Panelの内容をカスタマイズする //------------------------------------ app.setAboutPanelOptions({ applicationName: '俺のアプリ', // アプリ名 applicationVersion: 'v1.0.0', // アプリのバージョン copyright: 'Copyright (C) 2020 M.Katsube', // コピーライト version: 'build20201223', // ビルドバージョン (macOS用) credits: 'Special Thanks xxxxx', // クレジット (Windows,macOS用) authors: ['M.Katsube'], // 作者名 (Linux用) website: 'https://blog.katsubemakito.net/' // URL (Linux用) iconPath: 'asset/image/icon.png' // アイコン画像 (Linux,Windows用) }); //------------------------------------ // メニュー //------------------------------------ // メニューを準備する const template = Menu.buildFromTemplate([ ...(isMac ? [{ label: app.name, submenu: [ {role:'about', label:`${app.name}について` }, // 中略 ] }] : []), // 中略 { label:'ヘルプ', submenu: [ {label:`${app.name} ヘルプ`}, // ToDo ...(isMac ? [ ] : [ {type:'separator'} , {role:'about', label:`${app.name}について` } ]) ] } ]); // メニューを適用する Menu.setApplicationMenu(template); //------------------------------------ // ウィンドウ //------------------------------------ // 初期化が終了したらウィンドウを新規に作成する app.whenReady().then(()=>{ const win = new BrowserWindow({ width: 1024, height: 800, webPreferences: { nodeIntegration: true, } }) win.loadFile('public/index.html') }) // 以下略
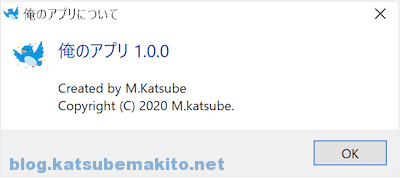
Windowsの実行結果
アプリを起動したら「ヘルプ」→「(アプリ名)について」とたどります。

以下のように表示されました。LinuxとmacOSのみの項目は表示されていませんがそれっぽくなってますね。

macOSの実行結果
アプリを起動したら「(アプリ名)」→「(アプリ名)について」とたどります。

こちらもWindowsとLinuxのみの項目は表示されませんが、アイコンがElecronのまま…。AboutPanel自体はそれほど重要な部分では無いのですがさすがにこれは看過できないですねw

AboutPanelを独自の処理に置き換える
app.setAboutPanelOptions()で手軽に変更できるのは良いのですが、環境によって表示される内容が違いすぎるし、macOSでアイコンがデフォルトのままなのはさすがにちょっと…といった場合には自前で用意してあげます。
今回はElectronのダイアログの機能で代用することにしました。
ソースコード
上記のコードから変更した行の背景色を変えています。
const { app, Menu, dialog, BrowserWindow } = require('electron'); const {resolve} = require('path'); // 実行環境がmacOSならtrue const isMac = (process.platform === 'darwin'); // 'darwin' === macOS //------------------------------------ // About Panelの内容をカスタマイズする //------------------------------------ const aboutPanel = function(){ dialog.showMessageBox({ title: `${app.name}について`, message: `${app.name} ${app.getVersion()}`, detail: `Created by M.Katsube\nCopyright (C) 2020 M.katsube.`, buttons: [], icon: resolve(__dirname, 'asset/image/icon.png') }); } //------------------------------------ // メニュー //------------------------------------ // メニューを準備する const template = Menu.buildFromTemplate([ ...(isMac ? [{ label: app.name, submenu: [ {label:`${app.name}について`, click:aboutPanel}, // 中略 ] }] : []), // 中略 { label:'ヘルプ', submenu: [ {label:`${app.name} ヘルプ`}, // ToDo ...(isMac ? [ ] : [ {type:'separator'} , {label:`${app.name}について`, click:aboutPanel} ]) ] } ]); // メニューを適用する Menu.setApplicationMenu(template); //------------------------------------ // ウィンドウ //------------------------------------ // 初期化が終了したらウィンドウを新規に作成する app.whenReady().then(()=>{ const win = new BrowserWindow({ width: 1024, height: 800, webPreferences: { nodeIntegration: true, } }) win.loadFile('public/index.html') }) // 以下略
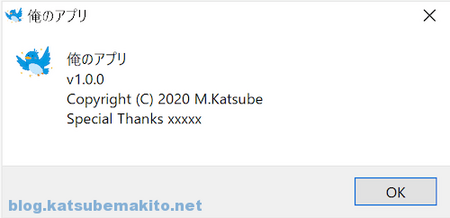
Windowsの実行結果
Windowsの方は先ほどとそれほど変わらないですね。

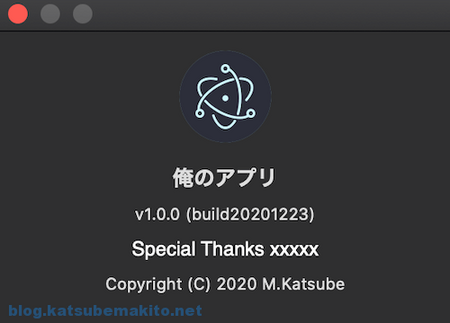
macOSの実行結果
