Slackに"HelloWorld"的なメッセージを投稿するだけのかんたんなbotを作ってみます。基本的に指定されたURLにPOSTメソッドでJSONを投げるだけです。
初期設定
簡単に投稿できるアプリを追加
最初に「着信Webフック」というSlack社の公式アプリを導入します。 英語の名称は「Incoming webhooks」です。
Slackにログインし、画面左側の「App 」メニューをクリック。

ここで日本名で検索しても出てこないので、英名の「Incoming webhooks」で検索し、「インストール」ボタンをクリック。

アプリの詳細画面が開いたら、「設定を追加」ボタンをクリック。ちなみに前の画面でインストールボタンを押していますがまだこの段階ではインストールは完了していません。設定が必要です。

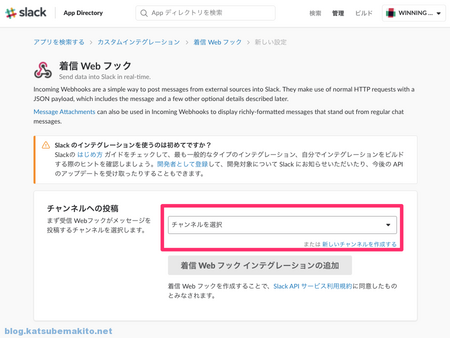
最後に投稿したいチャンネルを選択し、「着信Webフックインテグレーションの追加」をクリック。チャンネルは新規に作成もできます。

完了画面はこの後使いますので、そのまま閉じずに残しておいてください。これでアプリの導入が終わりました。簡単ですよね?
テスト投稿
では試しに本当に動作するかどうかチェックしてみましょう。
完了画面をスクロールすると、「例」という項目があるのでここに表示されているコマンドをコマンドライン上から叩いてみます。

macOSのTerminalにそのままコピペしてエンター。"OK"という文字列が返ってくれば成功です。

Slackの画面にもどり、インストール時に選択したチャンネルに投稿されていることがわかります。

自分のアプリに組み込む
ご覧の通り、単純に指定のURLへPOSTメソッドメソッドでリクエスト送るだけで投稿ができてしまうというわけです。テスト投稿がうまく行ったらあとは自分のアプリなどに組み込むのも良し、cronなどを使って定期的に投稿するも良しと非常に手軽に利用できます。
PHPから投稿する
簡単なサンプルです。実行して"ok"と表示されれば成功です。実際にはエラー処理など入れた形で実装してくださいね。
<?php $url = 'https://hooks.slack.com/services/XXXXXXXX/XXXXXXXX/XXXXXXXXXXXXXXXX'; $param = 'payload=' . json_encode([ 'text' => 'HelloWorld' ]); $curl = curl_init(); curl_setopt($curl, CURLOPT_URL, $url); curl_setopt($curl, CURLOPT_POST, TRUE); curl_setopt($curl, CURLOPT_POSTFIELDS, $param); curl_setopt($curl, CURLOPT_RETURNTRANSFER, TRUE); //結果を文字列で返却 $result = curl_exec($curl); curl_close($curl); echo $result;
お問い合わせフォームのSlack化
以下のようなコードを書けば、Webページ上からお問い合わせフォームのような使い方も可能です。一度サーバ通した方が良いですけどねw
<form> <textarea id="msg"></textarea> <input type="button" id="sbmt" value="submit"> </form> <script> var sbmt = document.getElementById("sbmt"); sbmt.addEventListener("click", function(){ var msg = document.getElementById("msg").value; var request = new XMLHttpRequest(); request.open('POST', 'https://hooks.slack.com/services/XXXXXXXX/XXXXXXXX/XXXXXXXXXXXXXXXX', false); request.send(JSON.stringify({"text":msg})); }); </script>
実際に利用する際はエラー処理やValidationなどを入れてください。
URLの管理は慎重に
ここまででお分かりになったかと思いますが、このページで紹介した方法だとcurlで叩いているURLが漏れてしうと誰でも投稿できてしまいます。Webフォームのような使い方ならそれも良しですが、許されないような場合、管理はくれぐれも慎重に。まぁチャンネルの内容は見れないので何かあっても変更すればOKです。むしろ漏れた経路の方を心配すべきではありますが。 もし変更したくなった場合は、URLを変更したいの項目を参照。
投稿内容をカスタマイズする
JSONフォーマット
先ほどの「例」のコマンドを見れば一目瞭然なのですが、APIのEND POINTへJSON文字列を渡しています。このJSON文字列を変更することで投稿内容をカスタマイズできます。
先ほど指定したJSONを見やすい形にしたのが以下。
{ "channel": "#general" , "username": "webhookbot" , "text": "これは webhookbot という名のボットから #general に投稿されています。" , "icon_emoji": ":ghost:" }
JSONの状態ですでにお分かりかと思いますが、以下のような意味を持っています。
| 名前 | 必須 | 値 |
|---|---|---|
| channel | × | 投稿したいチャンネル名 |
| text | ◯ | 投稿したい文字列。空文字列は不可(空白スペースのみはOK)。 |
| username | × | botのユーザー名。指定しない場合はデフォルト設定の文字列を表示 |
| icon_emoji | × | botのアイコン用の絵文字。指定しない場合はデフォルトの画像アイコンが表示 |
text以外は未指定でも通ります。というよりは必要がなければ付けない方が良いでしょう。
指定した文字列でリンクを作成する
URLを送信すると自動的にリンクを張ってくれますが、次のような特別な書式を使用すると、
{ "text": "<http://www.google.com/|Google>" }
URLではなく、指定した文字列でリンクを表示できます。

@マーク付きのメンションを送る
誰か特定のユーザーに向けてメンションを飛ばしたい際、textに@username ほげと書いただけでは単なるテキストとしてしか解釈されません。そこで次のように記述する必要があります。
{ "text": "<@username> こんにちは!こんにちは!" }

usernameの箇所は送信したいユーザー名に置き換えて読んでください。注意点としては@channel, @everyone, @hereなど多数のユーザーを指定する特別な機能は使用できないようです。

URLの詳細情報を自動で取得する
SlackではブログなどのURLを投稿すると自動的にそのページの内容を取得してくれます。これをbotから行うにはunfurl_linksというパラメーターを追加する必要があります。
{ "text": "https://blog.katsubemakito.net/articles/hutomomo_2016" , "unfurl_links": true }

なおYoutubeやTwitterなど一部のサービスは上記のパラメーターを付けなくても自動的に取得してくれるようです。
改行したい
改行したいところで改行コード(\n)を差し込みます。
{ "text": "いろはに\nほへと\nちりぬるを" }

ダイレクトメッセージを送る
個別のユーザーへ内緒のメッセージを送信したい場合は、channelでユーザー名を指定してやります。@usernameは送信したいユーザー名に置き換えて読んでください。
{ "channel": "@username" , "text": "お前はお父さんの子供じゃないんだ" }
slackbotに送信したメッセージが届くようです。

画像を添付する
すでにWeb上に画像が上がっている前提のやり方です。
{ "text":"画像をアップしました。" , "attachments": [ { "fields": [ { "title": "レッサーパンダ", "value": "レッサーパンダが二本足で立ち上がって手を広げているイラストです。(by イラストや)" } ], "image_url": "https://blog.katsubemakito.net/wp-content/uploads/2018/04/lspanda.png" } ] }
以下のような表示になります。fields内のtitleやvalueは省略可能で必須ではありません。

- この他にも様々なオプションが用意されています。
- file.upload APIを使用すればSlackに画像をアップロードすることもできますが、説明が込み入ってくるので今回は割愛します。
メッセージを添付する
サンプルほぼそのままですが、attachmentsには画像だけではなくテキスト情報を添付することもできます。
{ "text": "text":"メッセージを送信します!", "attachments":[ { "fallback":"新しいオープンタスク [緊急]: <http://url_to_task|Slack のメッセージ添付ファイルをテストする>", "pretext":"新しいオープンタスク [緊急]: <http://url_to_task|Slack のメッセージ添付ファイルをテストする>", "color":"#D00000", "fields":[ { "title":"注意", "value":"思っていたよりずっと簡単です。", "short":false } ] } ] }
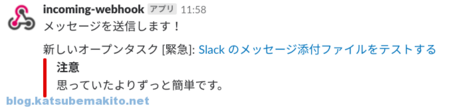
以下のような表示になります。

colorにはRGB値の他に、good, warning, dangerの文字列を指定することができます。通常はこちらの方が統一感があって良さそうですね。
文字装飾をする
太字や斜体などにする文字装飾は行えないようです。方法を保存時の方がいたら教えてくださいませ。メッセージを添付するで紹介した添付部分のテキストの色などの変更は可能です。
※文字装飾が何かについてはSlackのヘルプを参照ください。 get.slack.help
設定を変更する
設定画面へのたどり着き方
Slackにログインし、画面左側の「App 」メニューをクリック。

ワークスペース内に追加したアプリが表示されるので、該当のアプリの横にある「表示する」ボタンをクリック

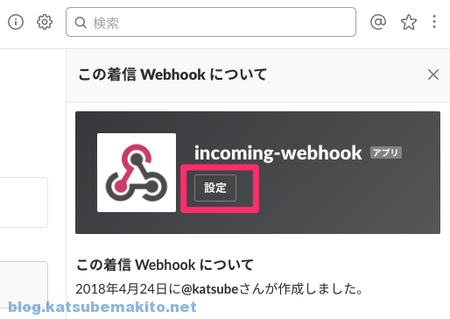
画面がいつものワークスペース(チャットページ)に戻り、右側のペインに、アプリの概要が表示されますので「設定」ボタンをクリック

以上で設定画面へ再訪することができます。
botのアイコンを変更する
設定から画像のアップロードをするか、デフォルトの絵文字を選択できます。保存ボタンを忘れずに。

一時的に画像アイコンを変更したい場合は、payloadで指定するJSON中に以下のような指定をしてやります。
{ "text": "HelloWorld" , "icon_url": "https://slack.com/img/icons/app-57.png" }
絵文字アイコンの場合は以下。絵文字コードを書いてやります。
{ "text": "HelloWorld" , "icon_emoji": ":joy:" }
絵文字コードの一覧は以下のページを参照。 www.webpagefx.com
botの名前を変更する
設定画面からデフォルトのユーザー名が変更できます。

もしくは一時的に変更したい場合など、payloadで指定するJSON中に以下のような指定をしてやります。
{ "text": "HelloWorld" , "username": "foobar" }
投稿用URLを変更したい
もしEND POINT URLを変更したくなった場合は、設定ページの「再作成」リンクをクリックするだけです。

別のbotを追加したい
設定画面の一つ上の階層に戻ります。

「設定を追加」から新しいbotの設定を追加できます。

アプリを停止/削除したい
設定画面の最上部にあるリンクをクリックし画面の指示に従います。

参考
get.slack.help api.slack.com get.slack.help
