※SenchaTouch, SenchaCmdのインストールが終了している前提です
プロジェクト作成
senchaコマンドを以下のように叩きます。
$ sencha -sdk 【SDKのパス】 generate app 【アプリ名】 【保存先のパス】
というわけで実際に叩いてみて、以下のようになれば成功です。
[katsube@eden ~]$ sencha -sdk /sencha generate app helloworld /sencha/helloworld Sencha Cmd v4.0.2.67 [INF] [INF] init-plugin: [INF] [INF] cmd-root-plugin.init-properties: [INF] [INF] init-properties: [INF] [INF] init-sencha-command: [INF] [INF] init: [INF] [INF] before-upgrade: [INF] [INF] generate-app-impl: [INF] [INF] generate-starter-app: [INF] [INF] copy-sdk: [INF] [INF] init-plugin: [INF] [INF] cmd-root-plugin.init-properties: [INF] [INF] init-properties: [INF] [INF] init-sencha-command: [INF] [INF] init: [INF] [INF] app-refresh: [INF] [echo] Refreshing app at /sencha/helloworld [INF] [INF] app-refresh-impl: [INF] [INF] -before-init-local: [INF] [INF] -init-local: [INF] [INF] -after-init-local: [INF] [INF] init-local: [INF] [INF] find-cmd-in-path: [INF] [INF] find-cmd-in-environment: [INF] [INF] find-cmd-in-shell: [INF] [INF] init-cmd: [INF] [echo] Using Sencha Cmd from /usr/local/Sencha/Cmd/4.0.2.67 for /sencha/helloworld/build.xml [INF] [INF] -before-init: [INF] [INF] -init: [INF] Initializing Sencha Cmd ant environment [INF] Adding antlib taskdef for com/sencha/command/compass/ant/antlib.xml [INF] [INF] -after-init: [INF] [INF] -before-init-defaults: [INF] [INF] -init-defaults: [INF] [INF] -after-init-defaults: [INF] [INF] -init-compiler: [INF] [INF] init: [INF] [INF] refresh: [INF] [INF] -before-refresh: [INF] [INF] -init: [INF] [INF] -init-compiler: [INF] [INF] -detect-app-build-properties: [INF] Loading app json manifest... [INF] Loading classpath entry /sencha/src [INF] Loading classpath entry /sencha/helloworld/app.js [INF] Loading classpath entry /sencha/helloworld/app [INF] Loading classpath entry /sencha/build/temp/production/helloworld/sencha-compiler/app [INF] Loading classpath entry /sencha/build/temp/production/helloworld/sencha-compiler/app [INF] Concatenating output to file /sencha/build/temp/production/helloworld/sencha-compiler/cmd-packages.js [INF] Adding external reference : @full-page => @overrides [INF] Loading classpath entry /sencha/build/temp/production/helloworld/sencha-compiler/cmd-packages.js [INF] Adding external reference : Ext.util.Observable => /sencha/build/temp/production/helloworld/sencha-compiler/cmd-packages.js [INF] [INF] -refresh-app: [INF] Appending concatenated output to file /sencha/helloworld/bootstrap.js [INF] Appending concatenated output to file /sencha/helloworld/bootstrap.js [INF] Appending concatenated output to file /sencha/helloworld/bootstrap.js [INF] Appending concatenated output to file /sencha/helloworld/bootstrap.js [INF] Appending concatenated output to file /sencha/helloworld/bootstrap.js [INF] Appending content to /sencha/helloworld/bootstrap.json [INF] [INF] -refresh: [INF] [INF] -after-refresh: [INF] [INF] after-upgrade: [INF] [INF] generate-app: [INF] [INF] -after-generate-app: [INF] [x-property-file] Updating property file: /sencha/helloworld/.sencha/app/sencha.cfg
指定したディレクトリにファイルが生成されていればOKです。
[katsube@eden ~]$ ls -la /sencha/helloworld/ 合計 96 drwxrwxr-x 5 katsube katsube 4096 1月 26 23:02 2014 . drwxr-xr-x 12 katsube katsube 4096 1月 26 22:43 2014 .. drwxrwxr-x 3 katsube katsube 4096 1月 26 22:27 2014 .sencha drwxrwxr-x 8 katsube katsube 4096 1月 26 22:27 2014 app -rw-rw-r-- 1 katsube katsube 1891 1月 26 23:02 2014 app.js -rw-rw-r-- 1 katsube katsube 5150 1月 26 23:02 2014 app.json -rw-rw-r-- 1 katsube katsube 43927 1月 26 23:02 2014 bootstrap.js -rw-rw-r-- 1 katsube katsube 420 1月 26 23:02 2014 bootstrap.json -rw-rw-r-- 1 katsube katsube 2863 1月 26 22:27 2014 build.xml -rw-rw-r-- 1 katsube katsube 1754 1月 26 23:02 2014 index.html -rw-rw-r-- 1 katsube katsube 5360 1月 26 23:02 2014 packager.json drwxrwxr-x 7 katsube katsube 4096 1月 26 22:27 2014 resources
確認
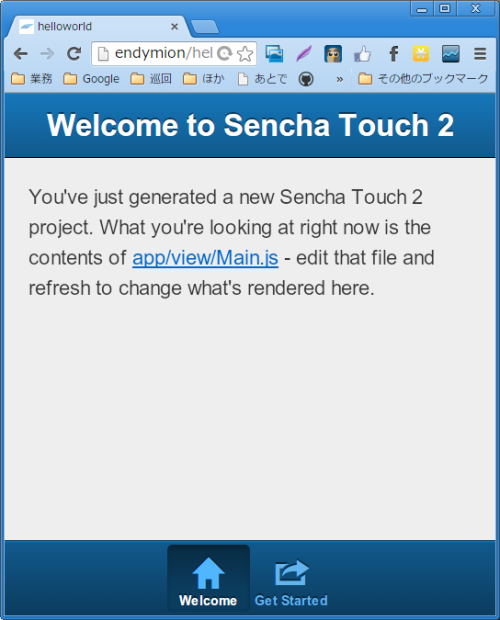
実際にブラウザで確認して次のようにスケルトンが表示されれば成功です。