小ネタです。
スマホを使いながら電車などで移動していると通信がプツプツ切れます。家でPCを使う場合と違って通信状況が安定しません。そんな時に活躍するのがブラウザがオンラインかどうかがわかる navigator.onLine です。
このプロパティを参照するだけでブラウザがネットワークに接続しているかチェックすることができるというわけです。
if( navigator.onLine ){ console.log('オンライン') } else { console.log('オフライン') }
WebStorageなどと組み合わせ、オフラインであればローカルにデータを一時的に保存し、オンラインになったら同期をするといった処理が実現できます。
基本的な原理
イベント処理
何らかの処理をする度に接続状態を毎回チェックしても良いのですが、オンラインとオフラインが切り替わったタイミングでイベントが発生します。これをwindow.addEventListenerで補足することが可能です。実際に試すと若干のタイムラグがありますが、実用の範囲内かなと思います。
window.addEventListener('online', (e)=>{ console.log('オンラインになりました!'); }) window.addEventListener('offline', (e)=>{ console.log('オフラインです'); })
各ブラウザの対応状況
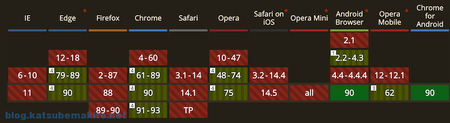
執筆時点でCan I Useを覗くと主要なブラウザはほぼほぼ対応しているいたいですね。IEやSafariも動いてくれるのは嬉しいところ。

その他
接続方法を取得する
W3Cが策定中のNetwork Information APIを利用すると、どのような方法でネットワークに接続しているか取得することができます。
単純にnavigator.connection.typeを参照すると以下の値が返されます。
| 値. | 説明 |
|---|---|
| bluetooth | Bluetooth |
| cellular | セルラー(LTE等) |
| ethernet | イーサネット |
| wifi | WiFi |
| wimax | WiMAX |
| mixed | 複数の接続 |
| other | その他 |
| unknown | 不明 |
| none | 未接続 |
またnavigator.connection.downlinkMaxで下りの最大速度や、navigator.connection.effectiveTypeで2g〜4gなどの値が取得でき……る場合がありますw
Can I Useによると、現時点では未実装か条件付き実装のブラウザがほとんどですので将来に期待したいところですね。