Canavsに四角形を描画します。また四角形で囲んだ領域をまるっとキレイに削除することも可能です。
『四角形』を描画する
輪郭と塗りつぶし
ctx.fillRect()で塗りつぶし、ctx.strokeRect()で四角形の輪郭を描画することができます。
実行例
ソース
<canvas id="board" width="300" height="150"></canvas> <script> window.onload = ()=>{ const board = document.querySelector("#board"); const ctx = board.getContext("2d"); // 塗りつぶす ctx.fillStyle = "Orange"; // 塗りつぶす色 ctx.fillRect(25, 25, 50, 50); // 描画 // 輪郭 ctx.strokeStyle = "Red"; // 輪郭の色 ctx.lineWidth = 10; // 輪郭の太さ ctx.strokeRect(100, 25, 50, 50); // 描画 } </script>
引数の意味はどちらも同じです。
ctx.fillRect(x, y, width, height) ctx.strokeRect(x, y, width, height)
- x, y
- 四角形の左上の座標。canvasの左上を(0,0)とする。
- width, height
- 四角形の横幅と高さ
また、ここではどちらも正方形を描いていますが、横幅や高さの比率を変えれば長方形などを描くことももちろん可能です。
範囲を消去
canvasには四角形で描画するだけではなく、指定した四角形の領域を削除することも可能です。部分的に削除したり、複雑な模様を描画、一定時間毎に描画と削除を繰り返すことで簡単なアニメーションを作成するといった用途に使えます。。
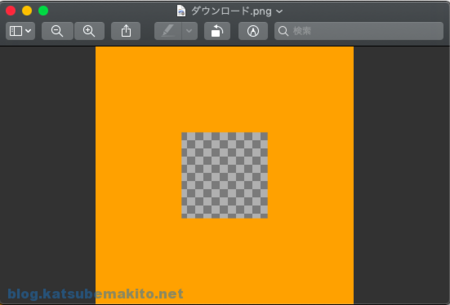
実行例 canvas全体をオレンジ色に塗りつぶし、中央部分を削除しています。
ソース
<canvas id="board" width="300" height="300"></canvas> <script> window.onload = ()=>{ const board = document.querySelector("#board"); const ctx = board.getContext("2d"); // Canvas全体を塗りつぶす ctx.fillStyle = "Orange"; ctx.fillRect(0, 0, board.width, board.height); // 指定した箇所をクリア ctx.clearRect( (board.width / 2) - 50, // 始点X (board.height / 2) - 50, // 始点Y 100, // 横幅 100 // 高さ ); } </script>
ctx.clearRect(x, y, width, height)
- x, y
- クリアする領域の左上の座標。canvasの左上を(0,0)とする。
- width, height
- クリアする領域の横幅と高さ
なお削除した跡地はブラウザ上だと白地になってますが、実際には「透明」になります。背景に画像などを置けば簡単なマスクのような効果を得ることもできます。