なんとa要素にdownload属性を追加するだけで、ページ(ファイル)を表示するのではなく、Webブラウザにファイルを保存するかダイアログを表示させダウンロードを促すことが可能です。
<a href="foo.txt" download>foo</a>
download属性にファイル名を指定すれば、デフォルトのファイル名として利用できます。
<a href="foo.txt" download="bar.txt">foo</a>
以下から実際にお試しいただけます。
動作条件
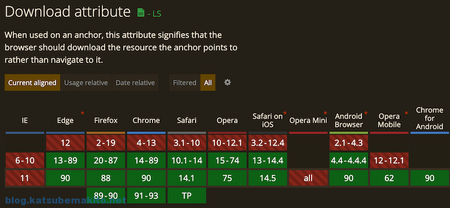
対応ブラウザ
Can I UseによるとIE以外の主要なブラウザはほぼ対応しているようです。

発動しない場合
その他
Data URI Schema版
こちらも問題なく動きます。同様にschemaがblobの場合も動作します。
<a href="data:text/plain,Hello%2C%20World!" download="hello.txt">Hello</a>
Canvasをダウンロード
Data URI Schemaが行けるということは、canvasのダウンロードも行けるということですね。例えば以下のようなHTMLがあったとします。
<canvas id="board" width="300" height="100"></canvas> <a id="dl-link" href="" download="canvas.png">ダウンロード</a>
次のJavaScriptでaタグをクリックした際にcanvasの内容をtoDataURL()でPNG形式のData URI Schemaに変換し、aタグのhref属性にツッコむだけです。
document.querySelector('#dl-link').addEventListener('click', (e)=>{ const canvas = document.querySelector('#board') e.target.href = canvas.toDataURL() })
以下からサンプルが試せます。
Safariの挙動
Safari14.1の場合、ファイルをどこに保存するかダイアログが表示されません。以下のダイアログで「許可」ボタンをクリックすると問答無用で「ダウンロード」フォルダへ保存されます。

ユーザーがびっくりする可能性があるので何か注意書きをして置いた方が良いかもしれませんね。