前回はメールアドレスとパスワードによる認証でしたが、今回は入力されたメールアドレスにメールを送信し届いたURLをクリックしたらログイン状態になる「メールリンク認証」の実装をします。
メールリンク認証
入力されたメールアドレス宛に確認メールを送り、中のURLをクリックしてログイン状態となるこの仕組をFirebaseでは「メールリンク認証」という言葉を用います。メールリンク認証ではパスワードも求められません。 firebase.google.com
コンソール上の設定
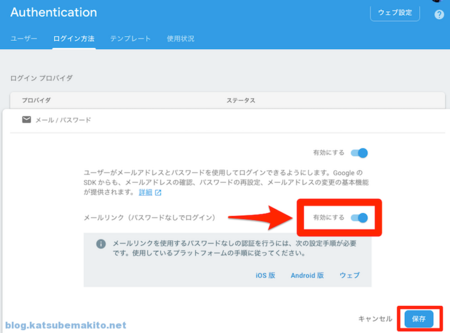
「Authentication」の「ログイン方法」内にある「メール / パスワード」の項目を開き、「メールリンク」を有効にするにし、保存ボタンをクリックします。

認証部分をJSで書く
/js/config.js
ドメインとポート番号の設定を加えましたが、前回と一緒です。
//---------------------------------------------- // Firebaseの初期化 //---------------------------------------------- // コンソールの内容をそのままコピペ var config = { apiKey: "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX", authDomain: "test-f76bc.firebaseapp.com", databaseURL: "https://test-f76bc.firebaseio.com", projectId: "test-f76bc", storageBucket: "test-f76bc.appspot.com", messagingSenderId: "00000000000" }; firebase.initializeApp(config); //---------------------------------------------- // ドメインとポート番号 //---------------------------------------------- let domain = document.domain; let port = (domain === 'localhost')? 5000:80;
/auth/mail/index.html
メインはこちらですが、JSONの値を変更しただけですねw forceSameDeviceはメールソフトのURLをクリックした際に同じデバイスであることを要求するかどうかのフラグです。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Hello Firebase Auth</title> <link type="text/css" rel="stylesheet" href="https://cdn.firebase.com/libs/firebaseui/3.5.2/firebaseui.css" /> <style>h1{text-align: center;}</style> </head> <body> <h1>Hello Firebase Auth</h1> <div id="firebaseui-auth-container"></div> <script src="https://www.gstatic.com/firebasejs/5.8.1/firebase-app.js"></script> <script src="https://www.gstatic.com/firebasejs/5.8.1/firebase-auth.js"></script> <script src="https://www.gstatic.com/firebasejs/ui/3.5.2/firebase-ui-auth__ja.js"></script> <script src="/js/config.js"></script> <script> //---------------------------------------------- // Firebase UIの設定 //---------------------------------------------- var uiConfig = { // ログイン完了時のリダイレクト先 signInSuccessUrl: '/auth/mail/done.html', // 利用する認証機能 signInOptions: [ { provider: firebase.auth.EmailAuthProvider.PROVIDER_ID, signInMethod: firebase.auth.EmailAuthProvider.EMAIL_LINK_SIGN_IN_METHOD, forceSameDevice: false } ], // 利用規約のURL(任意で設定) tosUrl: 'http://example.com/kiyaku/', // プライバシーポリシーのURL(任意で設定) privacyPolicyUrl: 'http://example.com/privacy' }; var ui = new firebaseui.auth.AuthUI(firebase.auth()); ui.start('#firebaseui-auth-container', uiConfig); </script> </body> </html>
/auth/mail/done.html
前回とほぼ一緒です。変更点としてはdisplayNameの他にemailやemailVerifiedの表示を行っています。今回はユーザー名の入力が入らないためdisplayNameには何も入りません。メールアドレスの認証が完了しているアカウントの場合emailVerifiedがtrueになります。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Hello Firebase Auth</title> </head> <body> <h1>...Please wait</h1> <div id="info"></div> <script src="https://www.gstatic.com/firebasejs/5.8.1/firebase-app.js"></script> <script src="https://www.gstatic.com/firebasejs/5.8.1/firebase-auth.js"></script> <script src="/js/config.js"></script> <script> firebase.auth().onAuthStateChanged( (user) => { let h1 = document.querySelector('h1'); let info = document.querySelector('#info'); if(user) { h1.innerText = 'Login Complete!'; info.innerHTML = `${user.displayName}さんがログインしました` + '<ul>' + `<li>${user.email}</li>` + `<li>${user.emailVerified}</li>` + '<ul>'; console.log(user); } else { h1.innerText = 'Not Login'; } }); </script> </body> </html>
実行結果
クリックするとサンプルコードが実行できます。お試しに登録やログインなどどうぞ。自分以外のメアドを入れたり悪いことしないでくださいね。(登録された内容は適当なタイミングで削除します) test-f76bc.firebaseapp.com ※今回からAWSではなくFirebase Hostingに置くことにしました
この認証方法だと毎回メールを受信してクリックして…というフローをたどるため面倒ですが、確実にメールアドレスの存在確認ができるという点では良い方法かと思います。あとはdisplayNameがほしい場合は自分で入力フォームを作成して、プロフィールの更新用APIを呼び出す形になるかと思います。
その他
独自ドメインで利用する
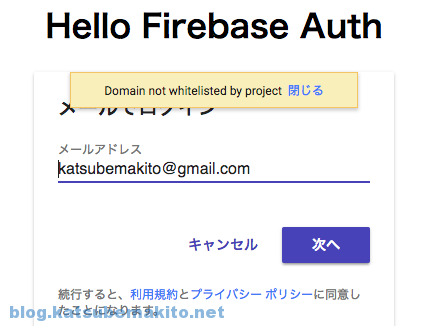
Firebase Hostingデフォルトのfoo.firebaseapp.comやlocalhostで利用するのであれば特に設定はいらないのですが、独自ドメインで認証を行う場合はホワイトリストにドメインを設定しておく必要があります。「Authentication」内の「ログイン方法」タブをクリックし「承認済みドメイン」の項目の右側にある「ドメインの追加」ボタンから設定します。

この設定をしないとDomain not whitelisted by projectというエラーメッセージが表示され、確認メールを送信する処理が実行されません。

メールのテンプレートを変更する?
デフォルトだと以下のようなメールが届くのですがさすがに分かりづらいですね…。怪しさ満点です。

が、執筆時点でこのテンプレートの変更がコンソールを見ても見当たらないんですよね…。その他のパスワード変更やメールアドレスの存在確認用のテンプレはあるのですが。どなたかお分かりになる方がいらっしゃったら教えていただけると!
後日判明したら追記したいと思います。

